Item Types
This section describes the types of items that can be set for a request form.
Setting items differ depending on the input type.
String (One Line)
String (one line) is an entry for text in one line. You cannot enter line breaks in it.

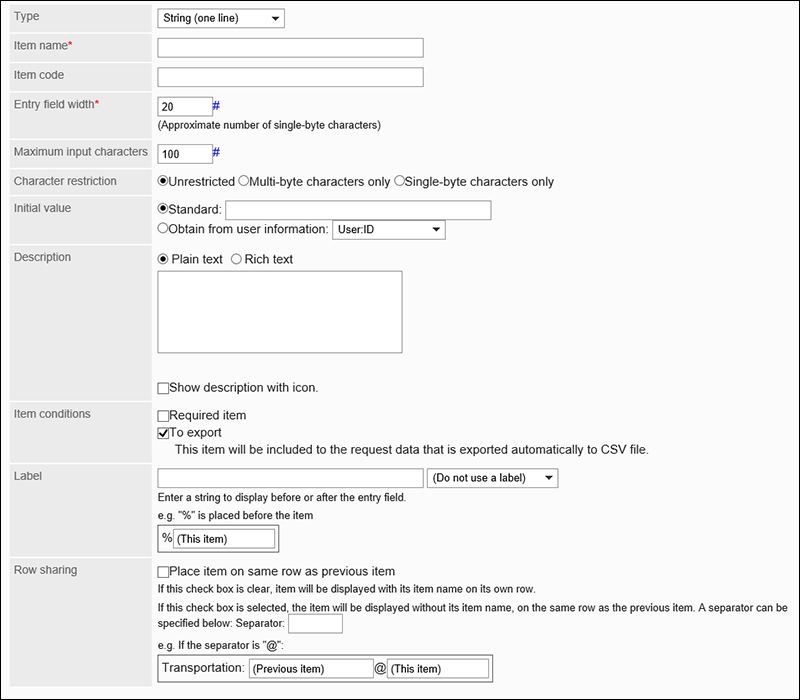
The setting fields are as follows:

| Item | Description |
|---|---|
| Item name | Enter an item name. |
| Item code | Enter the item code. An item code is a unique code to identify items for JavaScript customization. If you do not use JavaScript customization, you do not need to set item codes. You can enter codes in up to 100 characters. If 101 or more characters are entered, the first 100 characters are registered. You can use single-byte alphanumeric characters, hyphens, and _ (underscores). |
| Input width | Enter the number of characters in single-byte. The number in this field indicates the approximate number of characters. The maximum number of characters can be entered in one line varies depending on the Web browser and characters you enter. |
| Maximum number of characters | Enter the maximum number of characters that can be entered. There is no distinction between double-byte characters and single-byte characters. |
| Limits | You can limit the characters to be entered in double-byte or single-byte only. |
| Default value: | Set the default value to one of the following
|
| Description | Enter a description of the item. You can use Rich Text Formatting. To display the description on a separate screen, select the "show description with icon" checkbox. 
The description of the item placed to the right is not displayed on the screen. |
| Item conditions |
|
| Characters before or after the input field | Added text can be displayed before or after the input field. Enter a string to set the position to display. 
|
| To the right | Determines whether to place the right side of the previous item. Text entered in the "Separator" field is displayed between the previous item. |
String (Multiple Lines)
String (multiple lines) is an entry for a long sentence in multiple lines. You can enter line breaks in it.

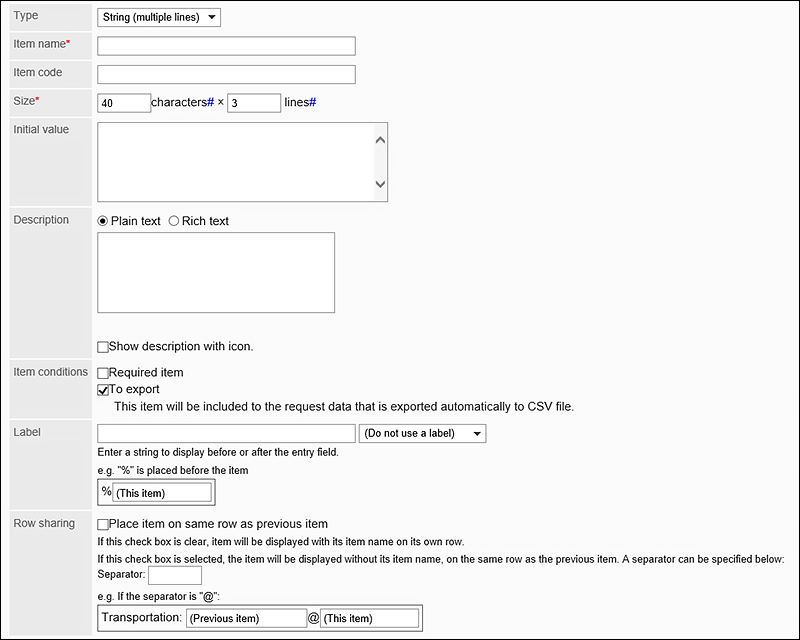
The setting fields are as follows:

| Item | Description |
|---|---|
| Item name | Enter an item name. |
| Item code | Enter the item code. An item code is a unique code to identify items for JavaScript customization. If you do not use JavaScript customization, you do not need to set item codes. You can enter codes in up to 100 characters. If 101 or more characters are entered, the first 100 characters are registered. You can use single-byte alphanumeric characters, hyphens, and _ (underscores). |
| Size | Specify the number of digits (width) and rows (height) of the input field. The number of characters per line and the number of lines per field are approximate values. The maximum number of characters can be entered in one line and the maximum number of lines per filed vary depending on the Web browser and the character you are using. |
| Default value: | You can preset a text to be displayed. |
| Description | Enter a description of the item. You can use Rich Text Formatting. To display the description on a separate screen, select the "show description with icon" checkbox.  The description of the item placed to the right is not displayed on the screen. |
| Item conditions |
|
| Characters before or after the input field | Added text can be displayed before or after the input field. Enter a string to set the position to display. 
|
| To the right | Determines whether to place the right side of the previous item. Text entered in the "Separator" field is displayed between the previous item. |
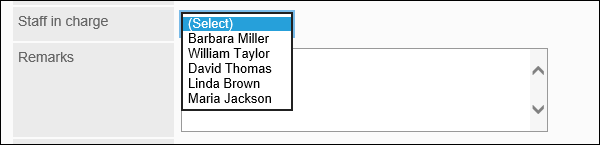
Menu
Menus are items displayed in a dropdown list.

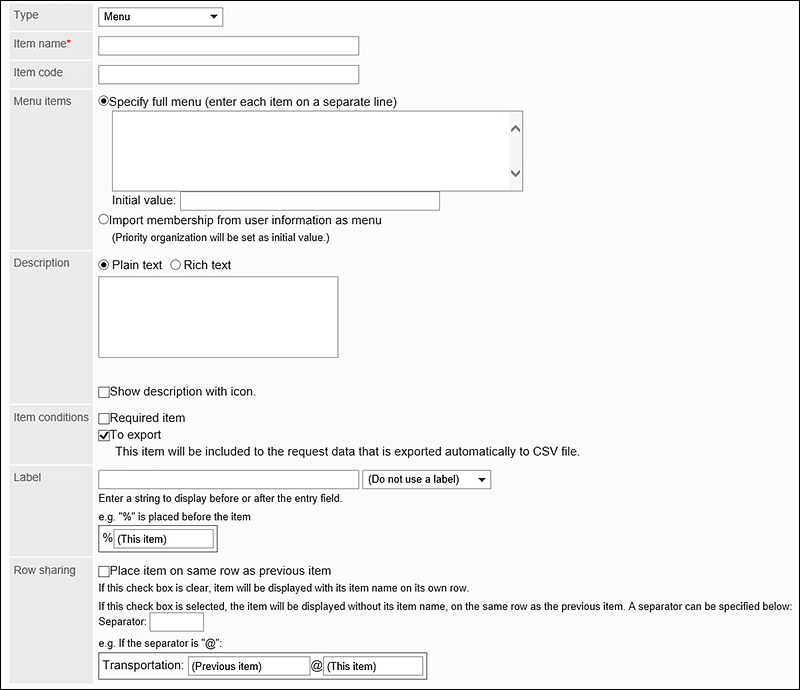
The setting fields are as follows:

| Item | Description |
|---|---|
| Item name | Enter an item name. |
| Item code | Enter the item code. An item code is a unique code to identify items for JavaScript customization. If you do not use JavaScript customization, you do not need to set item codes. You can enter codes in up to 100 characters. If 101 or more characters are entered, the first 100 characters are registered. You can use single-byte alphanumeric characters, hyphens, and _ (underscores). |
| Menu item | For a menu item, you can set one of the following:
|
| Description | Enter a description of the item. You can use Rich Text Formatting. To display the description on a separate screen, select the "show description with icon" checkbox. 
The description of the item placed to the right is not displayed on the screen. |
| Item conditions |
|
| Characters before or after the input field | Added text can be displayed before or after the input field. Enter a string to set the position to display. 
|
| To the right | Determines whether to place the right side of the previous item. Text entered in the "Separator" field is displayed between the previous item. |
Radio Button
Radio buttons are items that display strings as choices in radio button format.

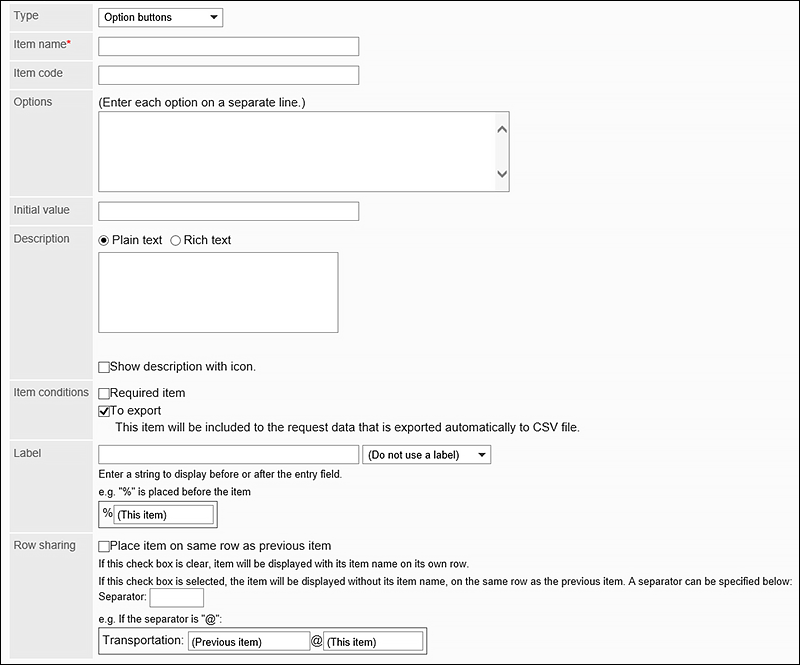
The setting fields are as follows:

| Item | Description |
|---|---|
| Item name | Enter an item name. |
| Item code | Enter the item code. An item code is a unique code to identify items for JavaScript customization. If you do not use JavaScript customization, you do not need to set item codes. You can enter codes in up to 100 characters. If 101 or more characters are entered, the first 100 characters are registered. You can use single-byte alphanumeric characters, hyphens, and _ (underscores). |
| Radio item | Enter one item per line. |
| Default value: | You can set a pre-selected menu. |
| Description | Enter a description of the item. You can use Rich Text Formatting. To display the description on a separate screen, select the "show description with icon" checkbox. 
The description of the item placed to the right is not displayed on the screen. |
| Item conditions |
|
| Characters before or after the input field | Added text can be displayed before or after the input field. Enter a string to set the position to display. 
|
| To the right | Determines whether to place the right side of the previous item. Text entered in the "Separator" field is displayed between the previous item. |
Checkbox
Checkboxes are items that display item names to set as selections in checkbox format.

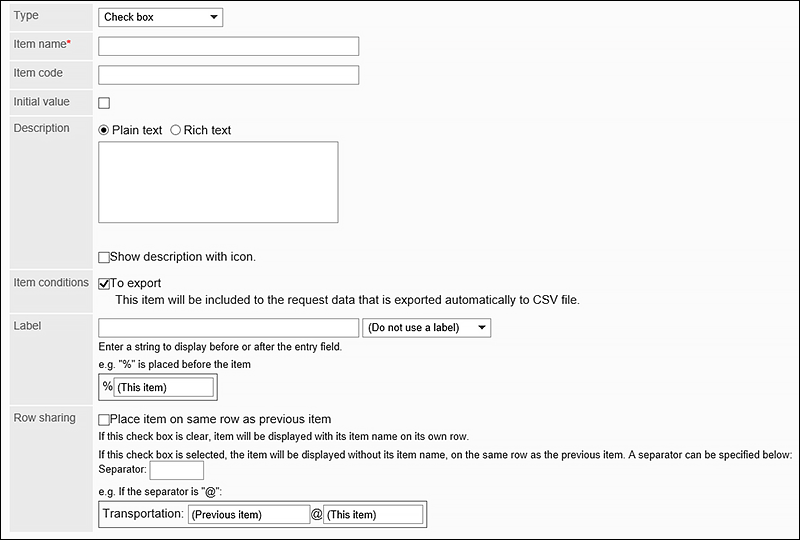
The setting fields are as follows:

| Item | Description |
|---|---|
| Item name | Enter an item name. |
| Item code | Enter the item code. An item code is a unique code to identify items for JavaScript customization. If you do not use JavaScript customization, you do not need to set item codes. You can enter codes in up to 100 characters. If 101 or more characters are entered, the first 100 characters are registered. You can use single-byte alphanumeric characters, hyphens, and _ (underscores). |
| Default value: | When you select "Default value", the checkbox on the user screen appears selected. |
| Description | Enter a description of the item. You can use Rich Text Formatting. To display the description on a separate screen, select the "show description with icon" checkbox. 
The description of the item placed to the right is not displayed on the screen. |
| Item conditions | If you chose to export the request data to a CSV file automatically, you can set whether to include this item in the exported item. For details, see Exporting Request Data to a CSV File Automatically. |
| Characters before or after the input field | Added text can be displayed before or after the input field. Enter a string to set the position to display. 
|
| To the right | Determines whether to place the right side of the previous item. Text entered in the "Separator" field is displayed between the previous item. |
Number
Numbers are items to enter numbers.

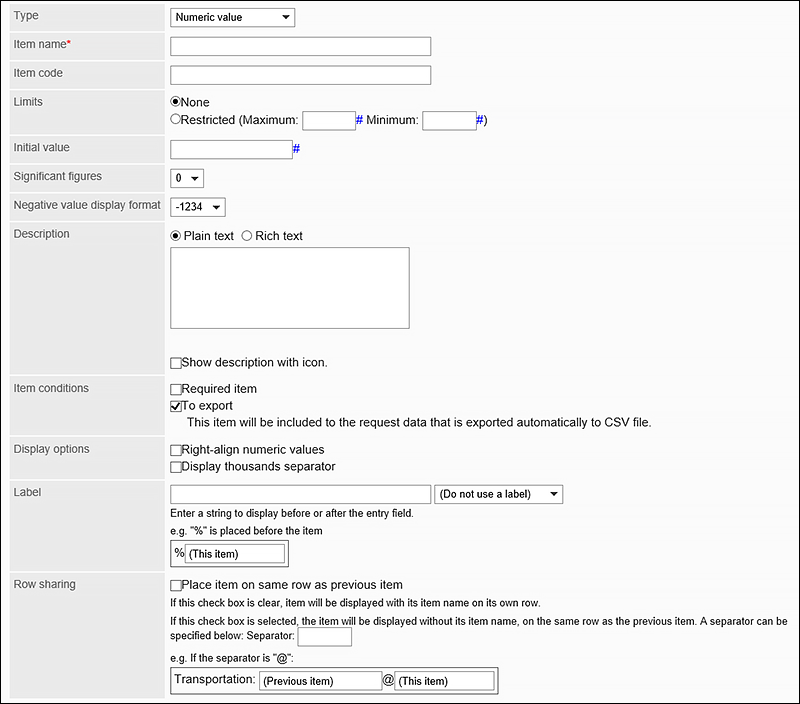
The setting fields are as follows:

| Item | Description |
|---|---|
| Item name | Enter an item name. |
| Item code | Enter the item code. An item code is a unique code to identify items for JavaScript customization. If you do not use JavaScript customization, you do not need to set item codes. You can enter codes in up to 100 characters. If 101 or more characters are entered, the first 100 characters are registered. You can use single-byte alphanumeric characters, hyphens, and _ (underscores). |
| Limitation on input | If you set limitations to inputs, select "Limited" and set the maximum value and the minimum value. |
| Default value: | You can preset a number to be displayed. |
| Number of decimal places | You can specify decimal digits allowed from 0 to 10 digits. |
| The way to show negative numbers | Select the way to show negative numbers from the following:
|
| Description | Enter a description of the item. You can use Rich Text Formatting. To display the description on a separate screen, select the "show description with icon" checkbox. 
The description of the item placed to the right is not displayed on the screen. |
| Item conditions |
|
| Format | You can select the following display methods:
|
| Characters before or after the input field | Added text can be displayed before or after the input field. Enter a string to set the position to display. 
|
| To the right | Determines whether to place the right side of the previous item. Text entered in the "Separator" field is displayed between the previous item. |
Auto Calculation
An automatic calculation is an item that displays the results of calculating the value of another item. For example, you can display calculation results such as "unit Price x Quantity".

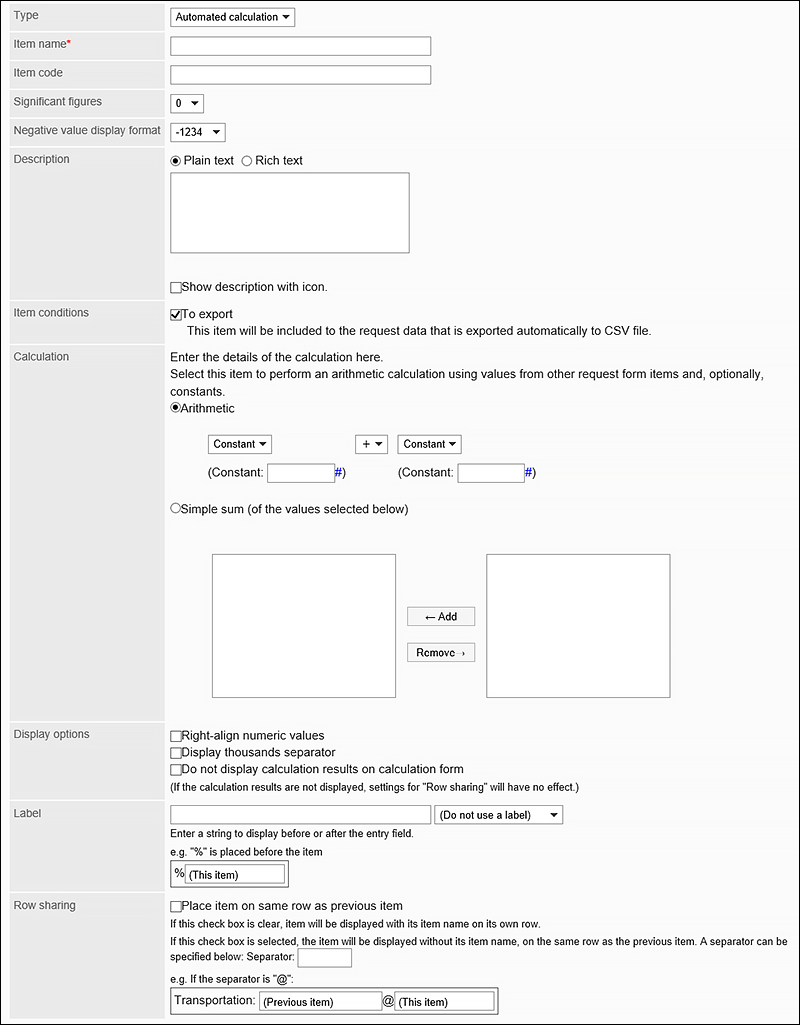
The setting fields are as follows:

| Item | Description |
|---|---|
| Item name | Enter an item name. |
| Item code | Enter the item code. An item code is a unique code to identify items for JavaScript customization. If you do not use JavaScript customization, you do not need to set item codes. You can enter codes in up to 100 characters. If 101 or more characters are entered, the first 100 characters are registered. You can use single-byte alphanumeric characters, hyphens, and _ (underscores). |
| Number of decimal places | You can specify decimal digits allowed from 0 to 10 digits. |
| The way to show negative numbers | Select the way to show negative numbers from the following:
|
| Description | Enter a description of the item. You can use Rich Text Formatting. To display the description on a separate screen, select the "show description with icon" checkbox. 
The description of the item placed to the right is not displayed on the screen. |
| Item conditions | If you chose to export the request data to a CSV file automatically, you can set whether to include this item in the exported item. For details, see Exporting Request Data to a CSV File Automatically. |
| Calculation details | This item can be calculated for the "number", "Automatic Calculation", and "route navigation linkage" fields that are set before this field.
|
| Format | You can select the following display methods:
|
| Characters before or after the input field | Added text can be displayed before or after the input field. Enter a string to set the position to display. 
|
| To the right | Determines whether to place the right side of the previous item. Text entered in the "Separator" field is displayed between the previous item. |
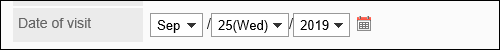
Date
Dates are items to specify dates in date calendars.

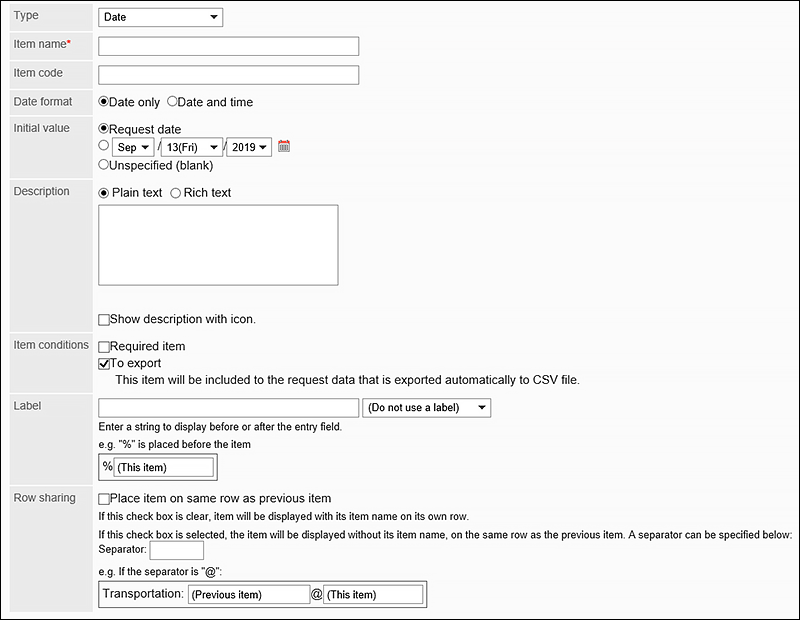
The setting fields are as follows:

| Item | Description |
|---|---|
| Item name | Enter an item name. |
| Item code | Enter the item code. An item code is a unique code to identify items for JavaScript customization. If you do not use JavaScript customization, you do not need to set item codes. You can enter codes in up to 100 characters. If 101 or more characters are entered, the first 100 characters are registered. You can use single-byte alphanumeric characters, hyphens, and _ (underscores). |
| Date format | Select one of the following methods
|
| Default value: | Set one of the following as a default value:
|
| Description | Enter a description of the item. You can use Rich Text Formatting. To display the description on a separate screen, select the "show description with icon" checkbox. 
The description of the item placed to the right is not displayed on the screen. |
| Item conditions |
|
| Characters before or after the input field | Added text can be displayed before or after the input field. Enter a string to set the position to display. 
|
| To the right | Determines whether to place the right side of the previous item. Text entered in the "Separator" field is displayed between the previous item. |
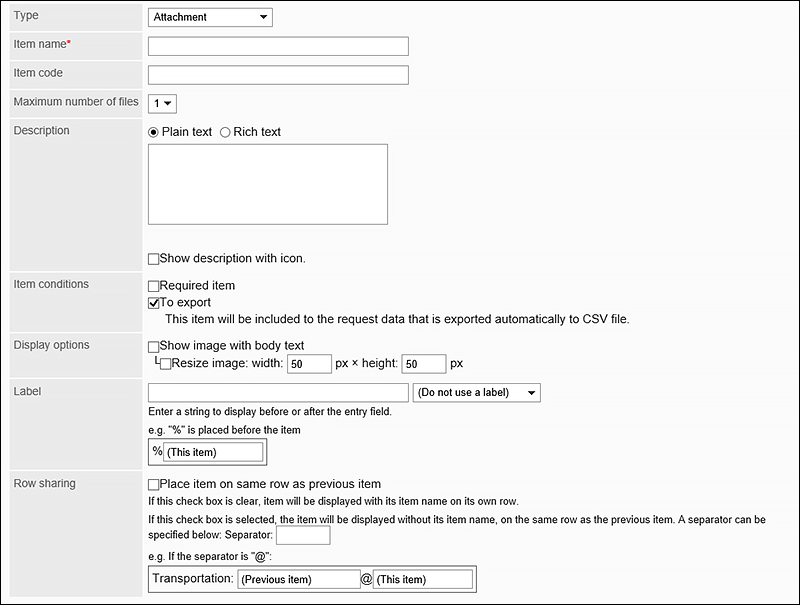
Attachment
Attachment is an item for attaching a file to the request data.

The setting fields are as follows:

| Item | Description |
|---|---|
| Item name | Enter an item name. |
| Item code | Enter the item code. An item code is a unique code to identify items for JavaScript customization. If you do not use JavaScript customization, you do not need to set item codes. You can enter codes in up to 100 characters. If 101 or more characters are entered, the first 100 characters are registered. You can use single-byte alphanumeric characters, hyphens, and _ (underscores). |
| Maximum number of files | Set the maximum number of files that can be attached. You can set up to 5. |
| Description | Enter a description of the item. You can use Rich Text Formatting. To display the description on a separate screen, select the "show description with icon" checkbox. 
The description of the item placed to the right is not displayed on the screen. |
| Item conditions |
|
| Format | If you select the checkbox to show image with body, images are displayed with the body. The images are scaled down to the specified size (in pixels). |
| Characters before or after the input field | Added text can be displayed before or after the input field. Enter a string to set the position to display. 
|
| To the right | Determines whether to place the right side of the previous item. Text entered in the "Separator" field is displayed between the previous item. |
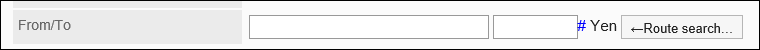
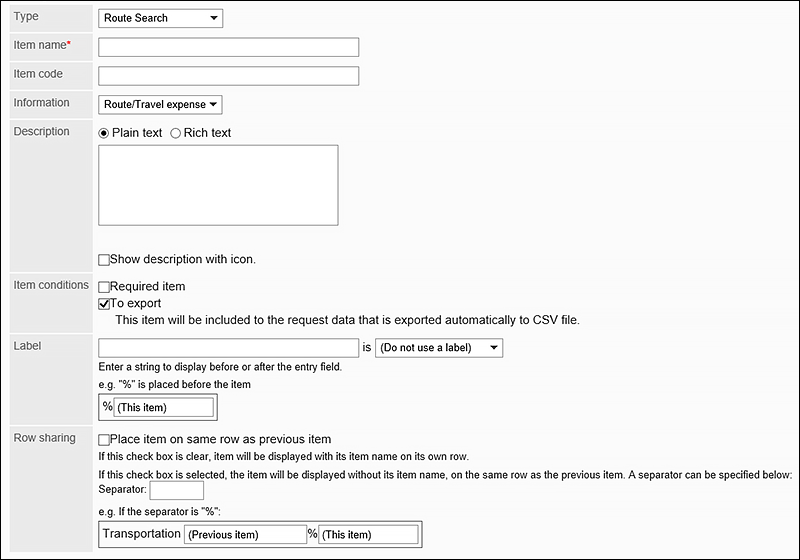
Route Navigation
Route navigation connector is an item to import routes and fares from the route search results of the route navigation Connector service.
This service is available only in Japanese. The routes are displayed in Japan.
To use the route navigation connector, you must enable Cybozu Online Service.

The settings are as follows

| Item | Description |
|---|---|
| Item name | Enter an item name. |
| Item code | Enter the item code. An item code is a unique code to identify items for JavaScript customization. If you do not use JavaScript customization, you do not need to set item codes. You can enter codes in up to 100 characters. If 101 or more characters are entered, the first 100 characters are registered. You can use single-byte alphanumeric characters, hyphens, and _ (underscores). |
| Import information | Select from the following fields to import from route search
|
| Description | Enter a description of the item. You can use Rich Text Formatting. To display the description on a separate screen, select the "show description with icon" checkbox. 
The description of the item placed to the right is not displayed on the screen. |
| Item conditions |
|
| Characters before or after the input field | Added text can be displayed before or after the input field. Enter a string to set the position to display. 
|
| To the right | Determines whether to place the right side of the previous item. Text entered in the "Separator" field is displayed between the previous item. |