Configuring HTML Portlets
HTML Portlets are portlets that you can create using HTML tags.
You can write tags in HTML portlets to show systems or Web sites outside of Garoon.
Disclaimer
- We shall not be liable for any impacts on performance or damages caused by customization.
Customization using HTML must be performed at your discretion and with your responsibility.
Be noted that Cybozu shall not take responsibility to support such a customized function.
For details, refer to Terms of Use on cybozu.com. - Cybozu does not offer any customization services, regardless of whether with or without charge. Please understand this.
- If any significant load or failure occurs to the Users & System service as a result of customization with HTML, we may stop providing this feature and/or Garoon.
Customers must fully understand the instructions on customization and thoroughly prepared for it. - The JavaScript and CSS may cause errors at loading if you have processed DOM operations, or have used the JavaScript libraries used by Garoon and Garoon is updated after that.
Customers must ensure that the customization works correctly and modify it as needed, then reload the modified JavaScript files or CSS files at Garoon updates. - The copyrights of Cybozu products belong to Cybozu, Inc.
Notes on HTML Tags
To ensure that the HTML portlet works correctly, be noted the following when you write tags:
HTML tags are written in lowercase letters.
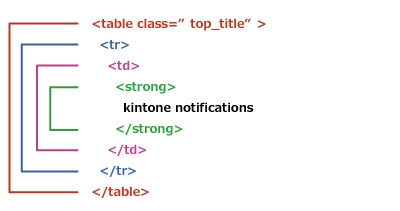
You should write start tags and end tags in pairs. If you place a portlet that does not have proper HTML tag pairs in a portal, it can cause problems such as a portal editing page incorrectly appears or a portal that can not be moved.
You also should note that not to cross nested tag pairs when you write HTML tags.
Example:

You do not need to describe html, head, or body tags in HTML portlets.
When you write scripts in JavaScript, read Secure Cording Guidelines carefully.
Avoid Using Cross-Site Scripting and CSS Injection
Adding HTML Portlets
Create HTML portlets. If the system administrator grants the users permissions to use portlets in My Portals, users can use them in their My Portals.
-
Click the Administration menu icon (gear icon) in the header.
The gear-shaped icon appears only on the screen for the users with administrative privileges. -
Click Garoon System Administration.
-
Select "Application settings" tab.
-
Click Portal.
-
Click HTML portlet.
-
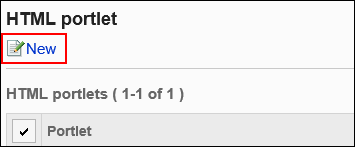
On "HTML portlet" screen, click New.

-
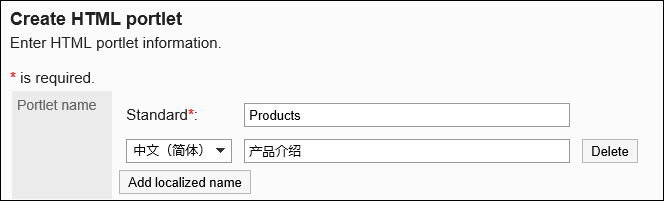
On the screen to add HTML portlets, enter the "Portlet" field.
You should set the default portlet name.
Clicking "Add localized name" allows you to set portlet names in multiple languages.
If you do not set the portlet name in the user preference language, the default portlet name is displayed.
The following languages can be set:- 日本語
- English
- 中文(简体)
- 中文(繁體)
Displayed in Traditional Chinese.

-
Set the "Groups" field.
Select the portlet group to include the portlet.
-
Set the "My Portal" field.
To allow users to use the added HTML portlets in their My Portals, select the "Allowed" checkbox for My Portal.
-
Set the contents of the portlet field.
Use HTML tags and formatting to write the contents of the portlet.
You can customize the HTML portlets using the following functions:
- Keywords description:
You can show information of users who use portlets by creating Usable Keywords. - Displaying kintone charts or aggregate results:
You can display charts and aggregate results taken from kintone apps by writing HTML format codes (embed tags).
For details, refer to Obtaining Embed Tags for Embedding Aggregate Results in kintone help.
- Keywords description:
-
Confirm your settings and click Add.
Available Keywords
By using keywords, you can display user information of users who use portlets in HTML portlets.
The keyword replaces the user information of users who use the portlet.
Usable Keywords are as follows:
| Keyword | Meaning |
|---|---|
| %Name% | User name |
| %ID% | User ID used in Garoon system |
| %Account% | Login name |
| %Mail% | E-mail added to the user information |
| %Tel% | Contact information added in the user information |
| %URL% | URL added in the user information |
HTML Sample for Mailwise Portlet
You can add the "Mailwise" portlet to portals as an HTML portlet using the following HTML tags:
<table class="top_title" style="">
<tbody><tr>
<td nowrap="nowrap"><strong><nobr><a class="" href="/m/" target="_blank">Mailwise</a></nobr></strong></td>
</tr>
</tbody>
</table>
<div class="portal_frame">
<table class="list_column" style="">
<tr><td>
<div class="mailwise_portlet_main" style="padding:4px;"></div>
</td></tr>
</table>
</div>
<script type="text/javascript">
document.open();
document.write(
'<script src="' +
(function(){
var linkTags = document.getElementsByTagName("link");
for(var i=0; i<linkTags.length; i++){
if(linkTags.item(i).href.match( /std/ )){
return linkTags.item(i).href.replace( /grn\/html\/std.css.*/, "cbmw5/" );
}
}
return "";
})() +
'portlet_compiled.js"></sc'+'ript>');
document.close();
</script>
<script type="text/javascript">
grn.mailwise.portlet.draw();
</script>Changing HTML Portlets
Change HTML portlets.
-
Click the Administration menu icon (gear icon) in the header.
The gear-shaped icon appears only on the screen for the users with administrative privileges. -
Click Garoon System Administration.
-
Select "Application settings" tab.
-
Click Portal.
-
Click HTML portlet.
-
On "HTML portlet" screen, select the portlet name of the HTML portlet to change.
-
On the screen for HTML portlet details, click Save.

-
On the screen to edit HTML portlets, change the settings as necessary.
-
Confirm your settings and click Save.
Customizing HTML Portlets Using JavaScript/CSS
You can customize the appearance of HTML portlet screens using JavaScript files and CSS files.
For details, refer to Portal Customization.
Checking the Appearance of HTML Portlets
Before making the HTML portlets public, you can preview the appearance of the portlets on user screens.
-
Click the Administration menu icon (gear icon) in the header.
The gear-shaped icon appears only on the screen for the users with administrative privileges. -
Click Garoon System Administration.
-
Select "Application settings" tab.
-
Click Portal.
-
Click HTML portlet.
-
On the "HTML portlet" screen, select the HTML portlet to show the preview.
-
On the screen for HTML portlet details, click Preview.

Deleting HTML Portlets
Delete HTML portlets.
Deleting HTML Portlets One by One
Delete each HTML portlet.
-
Click the Administration menu icon (gear icon) in the header.
The gear-shaped icon appears only on the screen for the users with administrative privileges. -
Click Garoon System Administration.
-
Select "Application settings" tab.
-
Click Portal.
-
Click HTML portlet.
-
On the "HTML portlet" screen, select the portlet name of the HTML portlet to delete.
-
On the screen for HTML portlet details, click Delete.

-
Click Yes on the deleting HTML portlet screen.
Deleting Multiple HTML Portlets in Bulk
Delete multiple HTML portlets at once.
-
Click the Administration menu icon (gear icon) in the header.
The gear-shaped icon appears only on the screen for the users with administrative privileges. -
Click Garoon System Administration.
-
Select "Application settings" tab.
-
Click Portal.
-
Click HTML portlet.
-
On the "HTML portlet" screen, select the checkboxes of the portlets to delete, and then click Delete.

-
Click Yes on the deleting all HTML portlets screen.