Scheduler Customization
This section describes how to customize scheduler using JavaScript files and CSS files.
For the screens that allow customization to be applied, refer to For Scheduler.
Adding Customization Group
Add a customization group for each target or purpose of the customization.
Set the following information to customization groups:
- Users, organizations, or roles for which you want to apply customizations
- JavaScript files required for customization
- CSS files required for customization
-
You can prepare JavaScript files and CSS files yourself.
-
Click the administration menu icon (gear icon) in the header.
-
Click System settings.
-
Select "Application settings" tab.
-
Click Scheduler.
-
Click "JavaScript and CSS customization".
-
On the "JavaScript and CSS customization" screen, click "Add customization group".

-
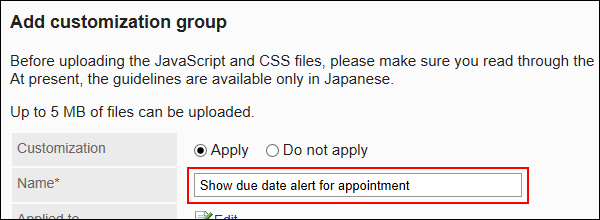
On the "Add Customization Group" screen, enter the "Customization Group name" field.
You should set the name of the customization group.
-
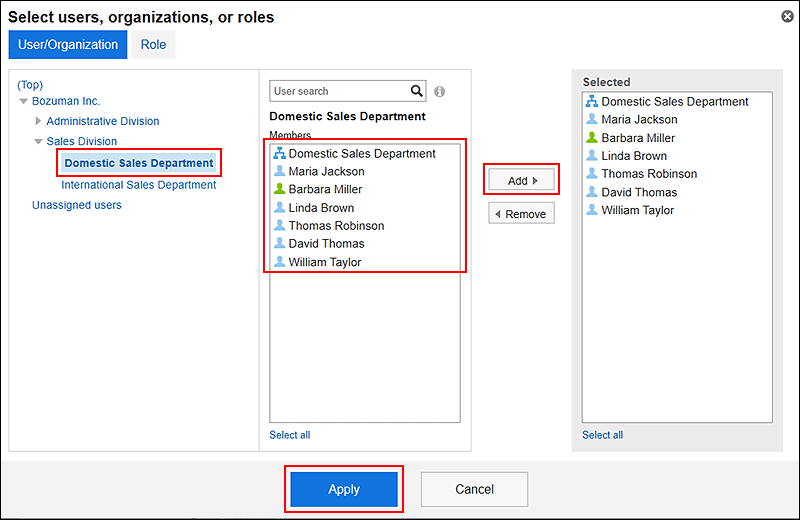
In the "Applied to" field, click "Edit" and select the target for which you want to apply the customization.
Select the target from the user, organization, or role. By default, the logged-in user has been set for the target.
You also can select users who are not allowed to use Scheduler. Selecting such users does not cause an error.
However, customizations are not applied to users who are not allowed to use Scheduler.
The targets display in the order set automatically. Cannot change.

-
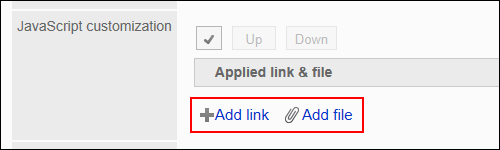
In the "JavaScript customization" field, set the JavaScript file you want to apply.
You can add up to 30 files or links.
- File:
Only files with a file extension of ".js" can be added.
Up to 5 MB of files can be uploaded. - Link:
Specify a URL starting with "https://" in up to 512 characters.

- File:
-
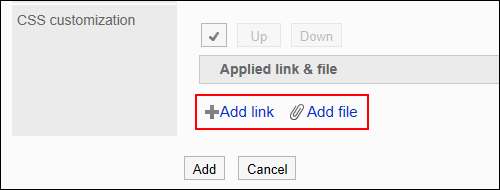
In the "CSS customization" field, set the CSS file you want to apply.
You can add up to 30 files or links.
- File:
Only files with a file extension of ".css" can be added.
Up to 5 MB of files can be uploaded. - Link:
Specify a URL starting with "https://" in up to 512 characters.

- File:
-
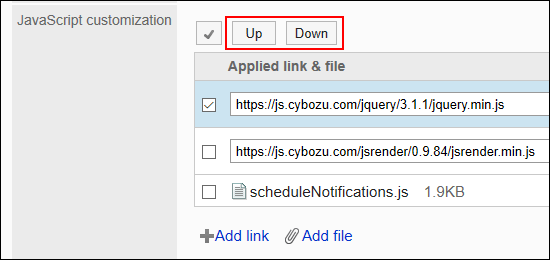
You can change the order of the files and links as needed.
JavaScript files run from top to bottom.
Select the checkboxes for the files and links you want to reorder, and then click "Move Up" or "Move Down".
-
In the "Customization" field, select "Apply".

-
Confirm your settings and click Add.
-
On the screen where the customizations are applied, confirm that the design and item functions are fine.
Changing Customization Groups
Change the settings in the customization group.
-
Click the administration menu icon (gear icon) in the header.
-
Click System settings.
-
Select "Application settings" tab.
-
Click Scheduler.
-
Click "JavaScript and CSS customization".
-
On the "JavaScript and CSS customization" screen, click the customization group name of the customization group to change.
-
On the "Customization group details" screen, click Edit.

-
On the "Edit customization group" screen, set the required items.
-
Confirm your settings and click Save.
-
On the screen where the customizations are applied, confirm that the design and item functions are fine.
Reordering Customization Groups
Reorder the customization groups.
The JavaScript file and the CSS file are imported from top to bottom in the order appearing in "JavaScript and CSS customization" screen.
-
Click the administration menu icon (gear icon) in the header.
-
Click System settings.
-
Select "Application settings" tab.
-
Click Scheduler.
-
Click "JavaScript and CSS customization".
-
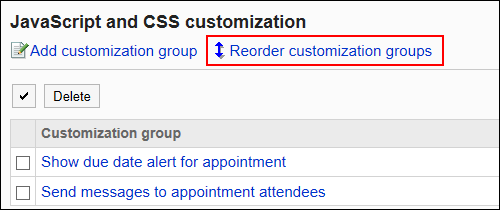
On the "JavaScript and CSS customization" screen, click "Reorder Customization Groups".

-
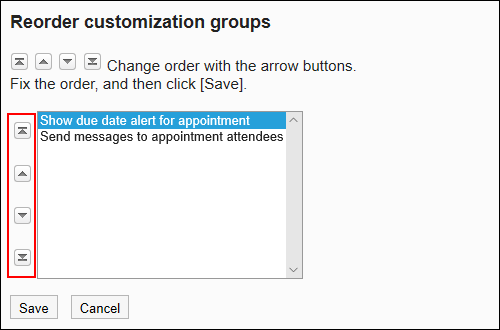
On the "Reorder Customization Groups" screen, reorder the customization groups.

-
Confirm your settings and click Save.
-
On the screen where the customizations are applied, confirm that the design and item functions are fine.
Deleting Customization Groups
Delete customization groups.
If you delete a customization group, its settings are disabled.
Deleting Customization Groups One by One
Delete customization groups one by one.
-
Click the administration menu icon (gear icon) in the header.
-
Click System settings.
-
Select "Application settings" tab.
-
Click Scheduler.
-
Click "JavaScript and CSS customization".
-
On the "JavaScript and CSS customization" screen, click the customization group name of the customization group to delete.
-
On the "Customization group details" screen, click Delete.

-
Click Yes on the "Delete customization group" screen.
Deleting Multiple Customization Groups in Bulk
Delete multiple customization groups by selecting them at once.
-
Click the administration menu icon (gear icon) in the header.
-
Click System settings.
-
Select "Application settings" tab.
-
Click Scheduler.
-
Click "JavaScript and CSS customization".
-
On the "JavaScript and CSS customization" screen, select the checkbox of the customization group to delete, then click Delete.

-
Click Yes on the "Delete customization groups" screen.