項目のタイプ
申請フォームに設定できる項目のタイプを、入力タイプごとに説明します。
入力タイプによって、設定項目が異なります。
文字列(1行)
文字列(1行)は、1行の文字列を入力する項目です。改行できない入力欄です。

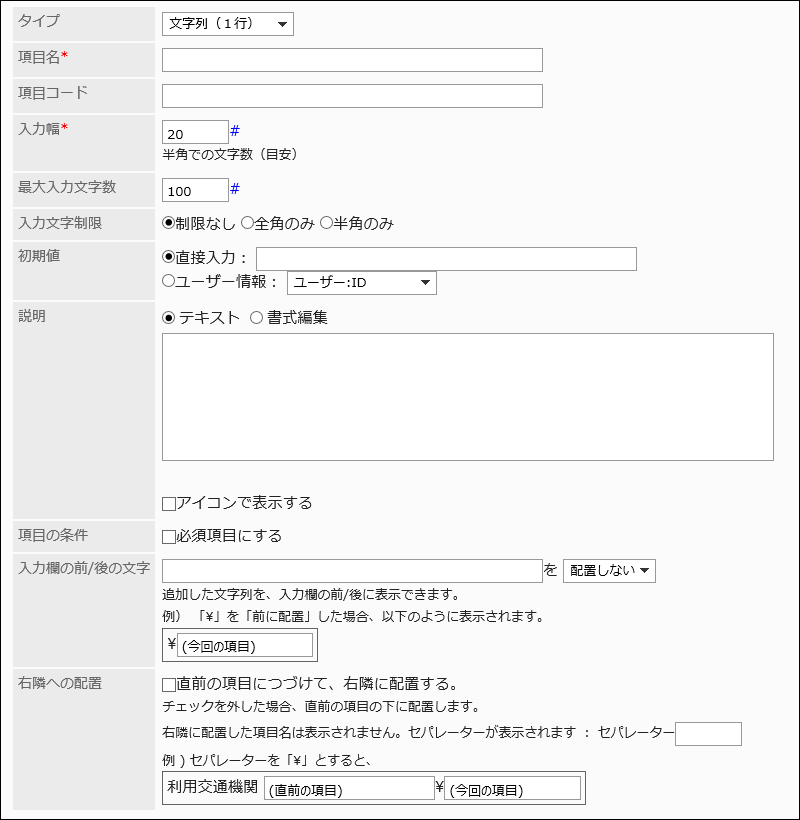
設定項目は、次のとおりです。

| 項目 | 説明 |
|---|---|
| 項目名 | 項目名を入力します。 |
| 項目コード | 項目コードを入力します。 JavaScriptカスタマイズ用項目を識別するための固有のコードです。JavaScriptカスタマイズを使用しない場合、項目コードの設定は不要です。 100文字まで入力できます。101文字以上入力した場合は、先頭から100文字までが登録されます。 半角英数字、「-」(ハイフン)、「_」(アンダーバー)を使用できます。 |
| 入力幅 | 半角での文字数を入力します。 入力幅の文字数は目安です。実際の入力幅は、Webブラウザーや入力する文字によって異なります。 |
| 最大入力文字数 | 入力できる最大の文字数を入力します。全角の文字と半角の文字の区別はありません。 |
| 入力文字制限 | 入力する文字を全角または半角だけに制限できます。 |
| 初期値 | 初期値には次のどちらかを設定します。
|
| 説明 | 項目の説明を入力します。書式編集を使用できます。 説明を別の画面で表示する場合は、「アイコンで表示する」のチェックボックスを選択します。  右隣に配置した項目の説明は、画面に表示されません。 |
| 項目の条件 | 必須項目にするかどうかを設定します。 |
| 入力欄の前/後の文字 | 追加した文字列を、入力欄の前または後ろに表示できます。 文字列を入力し、表示する位置を設定します。 
|
| 右隣への配置 | 直前の項目の右側に配置するかどうかを設定します。 「セパレーター」欄に入力した文字列は、直前の項目との間に表示されます。 |
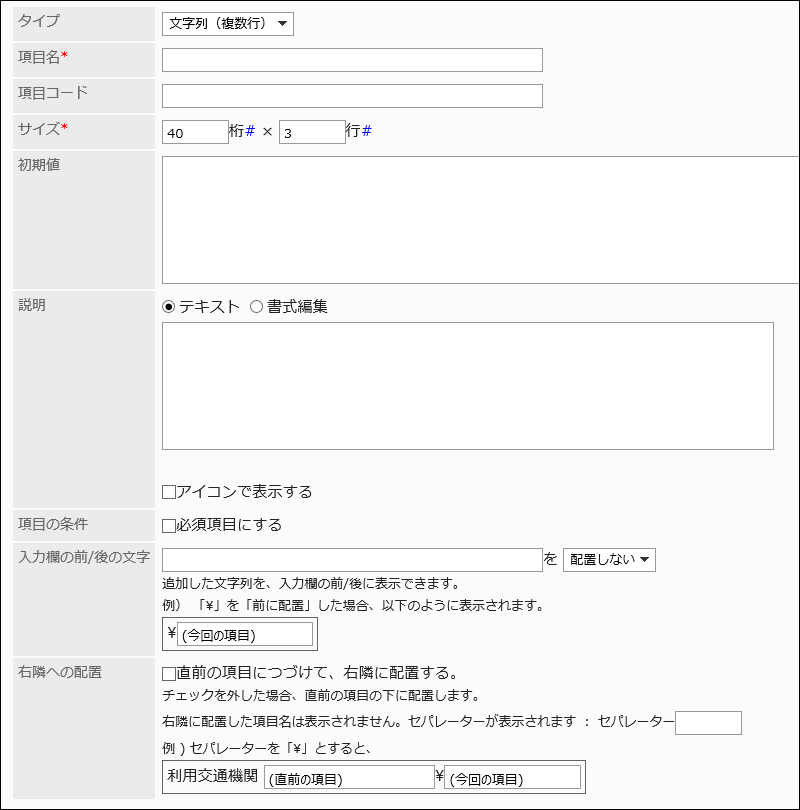
文字列(複数行)
文字列(複数行)は、複数行の長い文章を入力する項目です。改行できる入力欄です。

設定項目は、次のとおりです。

| 項目 | 説明 |
|---|---|
| 項目名 | 項目名を入力します。 |
| 項目コード | 項目コードを入力します。 JavaScriptカスタマイズ用項目を識別するための固有のコードです。JavaScriptカスタマイズを使用しない場合、項目コードの設定は不要です。 100文字まで入力できます。101文字以上入力した場合は、先頭から100文字までが登録されます。 半角英数字、「-」(ハイフン)、「_」(アンダーバー)を使用できます。 |
| サイズ | 入力欄の桁(幅)と行(高さ)を指定します。 入力欄の桁数と行数は目安です。実際の入力幅と高さは、Webブラウザーや入力する文字によって異なります。 |
| 初期値 | あらかじめ表示する文字列を設定できます。 |
| 説明 | 項目の説明を入力します。書式編集を使用できます。 説明を別の画面で表示する場合は、「アイコンで表示する」のチェックボックスを選択します。  右隣に配置した項目の説明は、画面に表示されません。 |
| 項目の条件 | 必須項目にするかどうかを設定します。 |
| 入力欄の前/後の文字 | 追加した文字列を、入力欄の前または後ろに表示できます。 文字列を入力し、表示する位置を設定します。 
|
| 右隣への配置 | 直前の項目の右側に配置するかどうかを設定します。 「セパレーター」欄に入力した文字列は、直前の項目との間に表示されます。 |
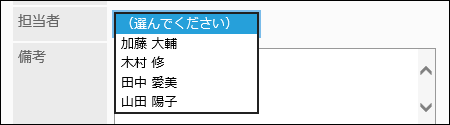
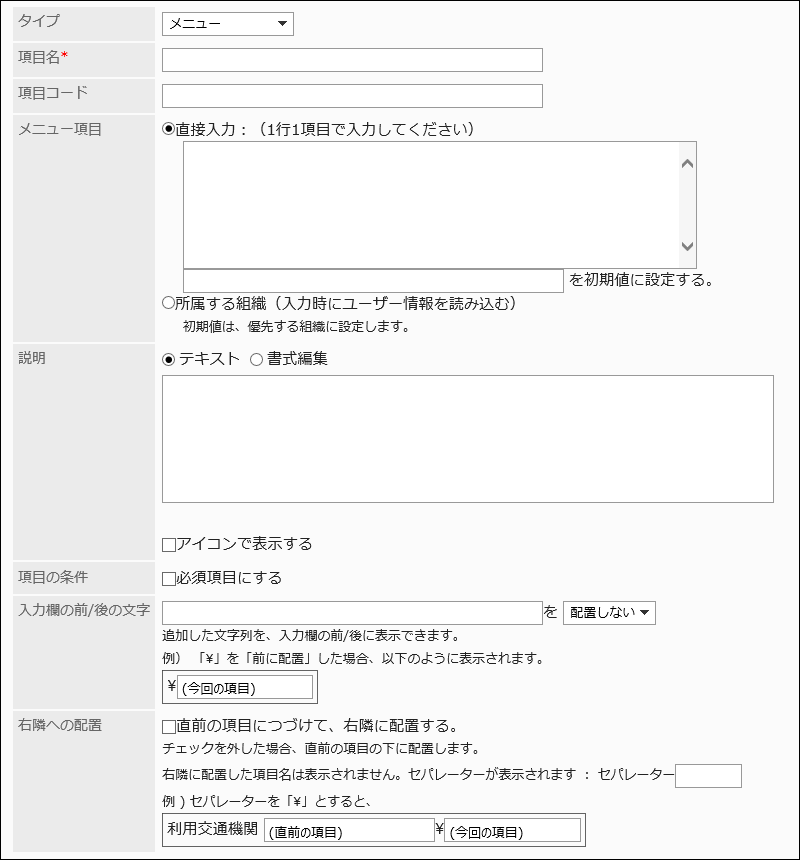
メニュー
メニューは、ドロップダウンリスト形式で表示する項目です。

設定項目は、次のとおりです。

| 項目 | 説明 |
|---|---|
| 項目名 | 項目名を入力します。 |
| 項目コード | 項目コードを入力します。 JavaScriptカスタマイズ用項目を識別するための固有のコードです。JavaScriptカスタマイズを使用しない場合、項目コードの設定は不要です。 100文字まで入力できます。101文字以上入力した場合は、先頭から100文字までが登録されます。 半角英数字、「-」(ハイフン)、「_」(アンダーバー)を使用できます。 |
| メニュー項目 | メニュー項目には、次のどちらかを設定します。
|
| 説明 | 項目の説明を入力します。書式編集を使用できます。 説明を別の画面で表示する場合は、「アイコンで表示する」のチェックボックスを選択します。  右隣に配置した項目の説明は、画面に表示されません。 |
| 項目の条件 | 必須項目にするかどうかを設定します。 |
| 入力欄の前/後の文字 | 追加した文字列を、入力欄の前または後ろに表示できます。 文字列を入力し、表示する位置を設定します。 
|
| 右隣への配置 | 直前の項目の右側に配置するかどうかを設定します。 「セパレーター」欄に入力した文字列は、直前の項目との間に表示されます。 |
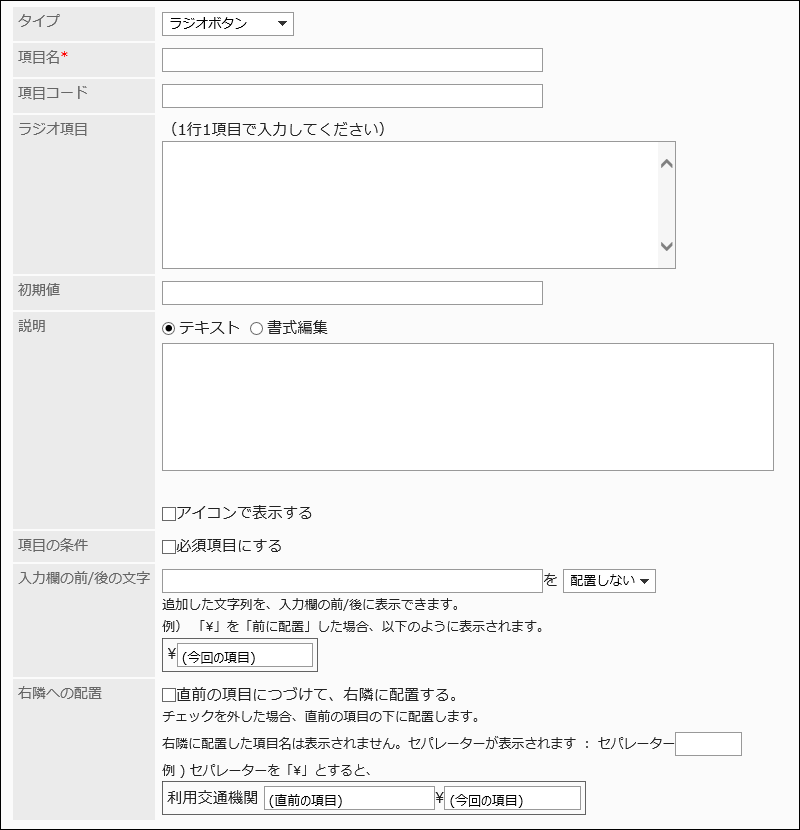
ラジオボタン
ラジオボタンは、任意の文字列をラジオボタン形式の選択肢として表示する項目です。

設定項目は、次のとおりです。

| 項目 | 説明 |
|---|---|
| 項目名 | 項目名を入力します。 |
| 項目コード | 項目コードを入力します。 JavaScriptカスタマイズ用項目を識別するための固有のコードです。JavaScriptカスタマイズを使用しない場合、項目コードの設定は不要です。 100文字まで入力できます。101文字以上入力した場合は、先頭から100文字までが登録されます。 半角英数字、「-」(ハイフン)、「_」(アンダーバー)を使用できます。 |
| ラジオ項目 | 1行に1つ、項目を入力します。 |
| 初期値 | あらかじめ選択されるメニューを設定できます。 |
| 説明 | 項目の説明を入力します。書式編集を使用できます。 説明を別の画面で表示する場合は、「アイコンで表示する」のチェックボックスを選択します。 
右隣に配置した項目の説明は、画面に表示されません。 |
| 項目の条件 | 必須項目にするかどうかを設定します。 |
| 入力欄の前/後の文字 | 追加した文字列を、入力欄の前または後ろに表示できます。 文字列を入力し、表示する位置を設定します。 
|
| 右隣への配置 | 直前の項目の右側に配置するかどうかを設定します。 「セパレーター」欄に入力した文字列は、直前の項目との間に表示されます。 |
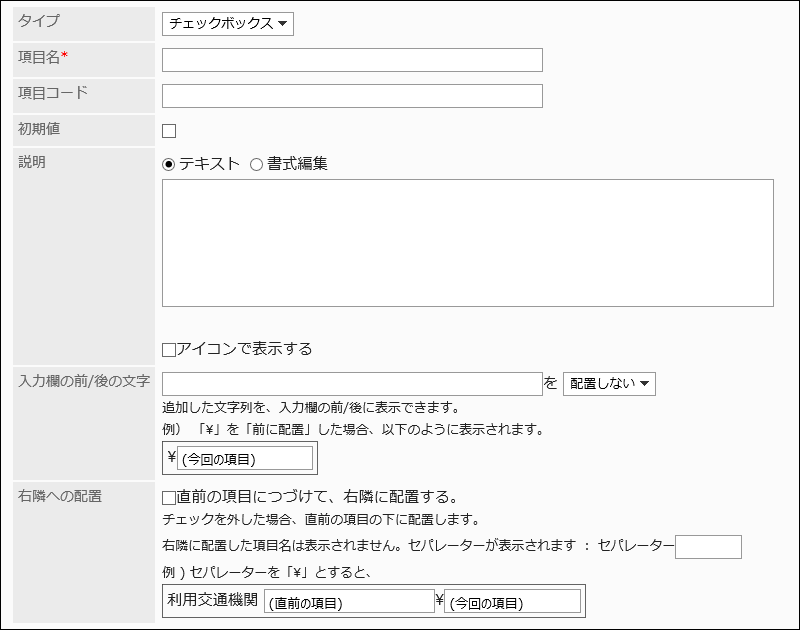
チェックボックス
チェックボックスは、設定する項目名をチェックボックス形式の選択肢として表示する項目です。

設定項目は、次のとおりです。

| 項目 | 説明 |
|---|---|
| 項目名 | 項目名を入力します。 |
| 項目コード | 項目コードを入力します。 JavaScriptカスタマイズ用項目を識別するための固有のコードです。JavaScriptカスタマイズを使用しない場合、項目コードの設定は不要です。 100文字まで入力できます。101文字以上入力した場合は、先頭から100文字までが登録されます。 半角英数字、「-」(ハイフン)、「_」(アンダーバー)を使用できます。 |
| 初期値 | 「初期値」を選択すると、ユーザー画面に、チェックボックスが選択された状態で表示されます。 |
| 説明 | 項目の説明を入力します。書式編集を使用できます。 説明を別の画面で表示する場合は、「アイコンで表示する」のチェックボックスを選択します。  右隣に配置した項目の説明は、画面に表示されません。 |
| 入力欄の前/後の文字 | 追加した文字列を、入力欄の前または後ろに表示できます。 文字列を入力し、表示する位置を設定します。 
|
| 右隣への配置 | 直前の項目の右側に配置するかどうかを設定します。 「セパレーター」欄に入力した文字列は、直前の項目との間に表示されます。 |
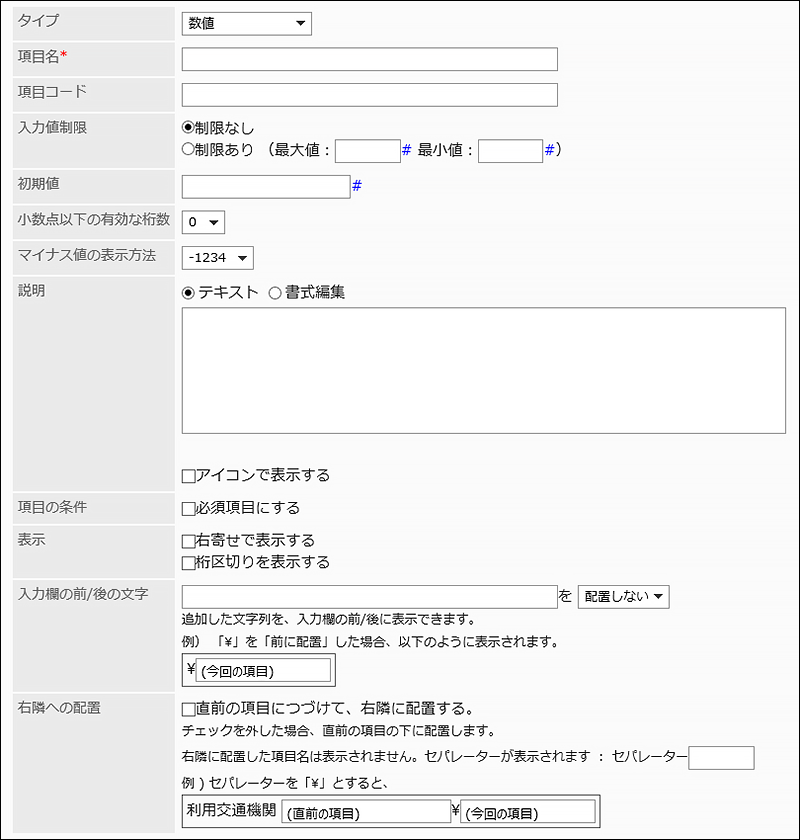
数値
数値は、数字を入力する項目です。

設定項目は、次のとおりです。

| 項目 | 説明 |
|---|---|
| 項目名 | 項目名を入力します。 |
| 項目コード | 項目コードを入力します。 JavaScriptカスタマイズ用項目を識別するための固有のコードです。JavaScriptカスタマイズを使用しない場合、項目コードの設定は不要です。 100文字まで入力できます。101文字以上入力した場合は、先頭から100文字までが登録されます。 半角英数字、「-」(ハイフン)、「_」(アンダーバー)を使用できます。 |
| 入力値制限 | 入力を制限する場合は、「制限あり」を選択し、最大値と最小値を設定します。 |
| 初期値 | あらかじめ表示する数値を設定できます。 |
| 小数点以下の有効な桁数 | 小数点以下の入力を何桁まで許可するかを、0~10桁で設定します。 |
| マイナス値の表示方法 | マイナス値の表示方法を、次の中から選択します。
|
| 説明 | 項目の説明を入力します。書式編集を使用できます。 説明を別の画面で表示する場合は、「アイコンで表示する」のチェックボックスを選択します。  右隣に配置した項目の説明は、画面に表示されません。 |
| 項目の条件 | 必須項目にするかどうかを設定します。 |
| 表示 | 次の表示方法を選択できます。
|
| 入力欄の前/後の文字 | 追加した文字列を、入力欄の前または後ろに表示できます。 文字列を入力し、表示する位置を設定します。 
|
| 右隣への配置 | 直前の項目の右側に配置するかどうかを設定します。 「セパレーター」欄に入力した文字列は、直前の項目との間に表示されます。 |
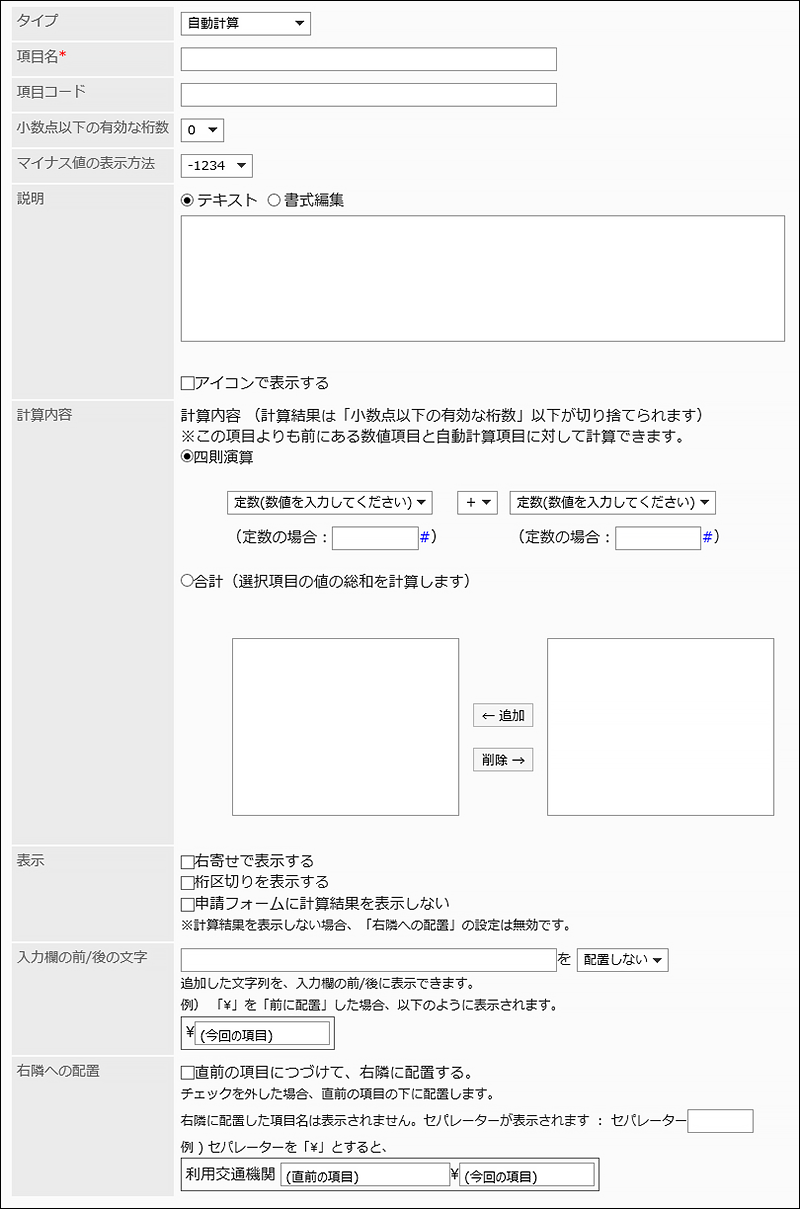
自動計算
自動計算は、ほかの項目の値を計算した結果を表示する項目です。たとえば、「単価×個数」のような計算結果を表示できます。

設定項目は、次のとおりです。

| 項目 | 説明 |
|---|---|
| 項目名 | 項目名を入力します。 |
| 項目コード | 項目コードを入力します。 JavaScriptカスタマイズ用項目を識別するための固有のコードです。JavaScriptカスタマイズを使用しない場合、項目コードの設定は不要です。 100文字まで入力できます。101文字以上入力した場合は、先頭から100文字までが登録されます。 半角英数字、「-」(ハイフン)、「_」(アンダーバー)を使用できます。 |
| 小数点以下の有効な桁数 | 小数点以下の入力を何桁まで許可するかを、0~10桁で設定します。 |
| マイナス値の表示方法 | マイナス値の表示方法を、次の中から選択します。
|
| 説明 | 項目の説明を入力します。書式編集を使用できます。 説明を別の画面で表示する場合は、「アイコンで表示する」のチェックボックスを選択します。  右隣に配置した項目の説明は、画面に表示されません。 |
| 計算内容 | この項目よりも前に設定されている「数値」、「自動計算」、および「路線ナビ連携」項目に対して計算できます。
|
| 表示 | 次の表示方法を選択できます。
|
| 入力欄の前/後の文字 | 追加した文字列を、入力欄の前または後ろに表示できます。 文字列を入力し、表示する位置を設定します。 
|
| 右隣への配置 | 直前の項目の右側に配置するかどうかを設定します。 「セパレーター」欄に入力した文字列は、直前の項目との間に表示されます。 |
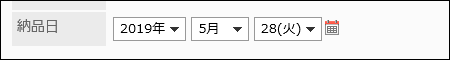
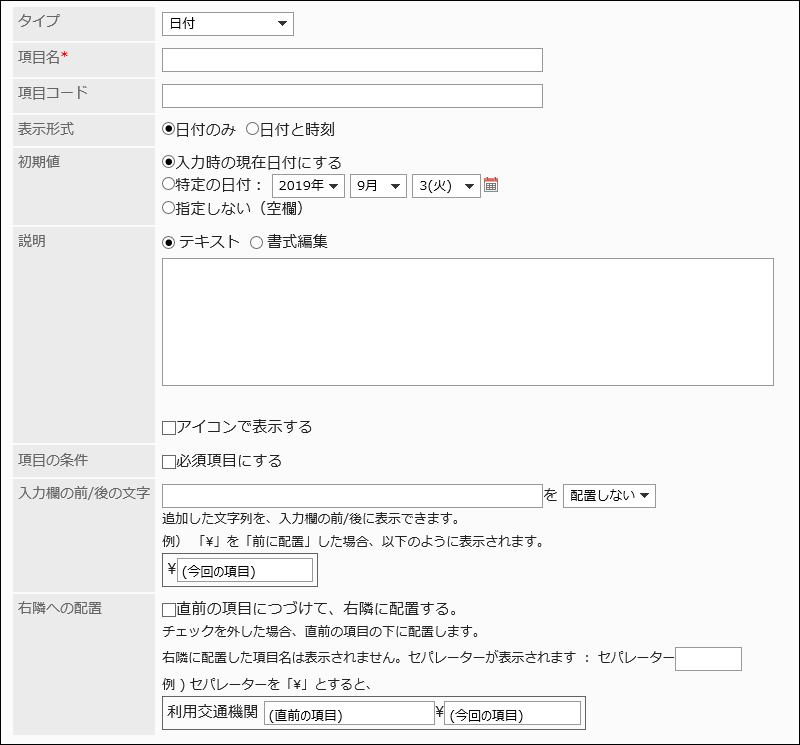
日付
日付は、日付カレンダーで日付を指定するための項目です。

設定項目は、次のとおりです。

| 項目 | 説明 |
|---|---|
| 項目名 | 項目名を入力します。 |
| 項目コード | 項目コードを入力します。 JavaScriptカスタマイズ用項目を識別するための固有のコードです。JavaScriptカスタマイズを使用しない場合、項目コードの設定は不要です。 100文字まで入力できます。101文字以上入力した場合は、先頭から100文字までが登録されます。 半角英数字、「-」(ハイフン)、「_」(アンダーバー)を使用できます。 |
| 表示形式 | 次のいずれかの表示方法を選択します。
|
| 初期値 | 初期値には次のいずれかを設定します。
|
| 説明 | 項目の説明を入力します。書式編集を使用できます。 説明を別の画面で表示する場合は、「アイコンで表示する」のチェックボックスを選択します。  右隣に配置した項目の説明は、画面に表示されません。 |
| 項目の条件 | 必須項目にするかどうかを設定します。 |
| 入力欄の前/後の文字 | 追加した文字列を、入力欄の前または後ろに表示できます。 文字列を入力し、表示する位置を設定します。 
|
| 右隣への配置 | 直前の項目の右側に配置するかどうかを設定します。 「セパレーター」欄に入力した文字列は、直前の項目との間に表示されます。 |
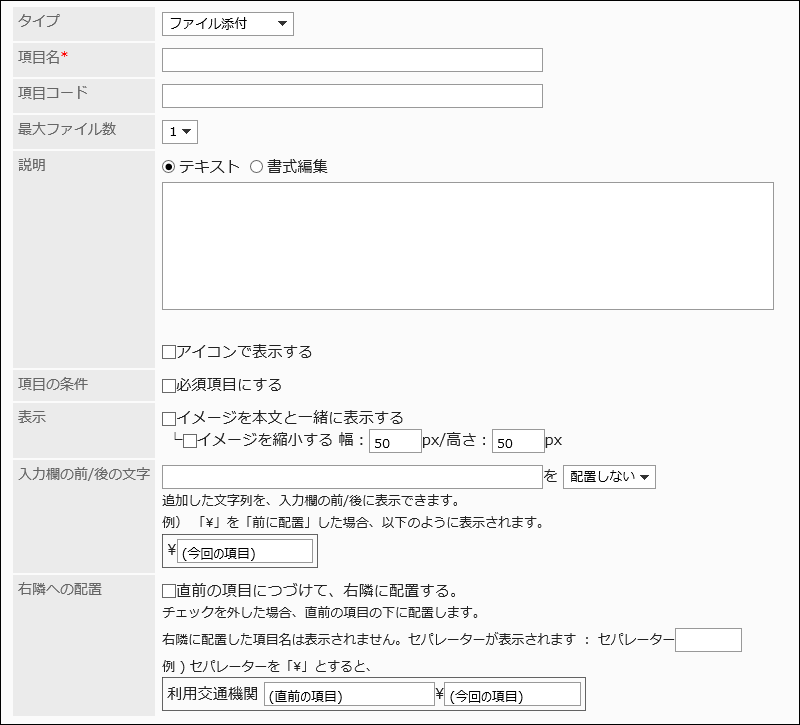
ファイル添付
ファイル添付は、申請データにファイルを添付するための項目です。

設定項目は、次のとおりです。

| 項目 | 説明 |
|---|---|
| 項目名 | 項目名を入力します。 |
| 項目コード | 項目コードを入力します。 JavaScriptカスタマイズ用項目を識別するための固有のコードです。JavaScriptカスタマイズを使用しない場合、項目コードの設定は不要です。 100文字まで入力できます。101文字以上入力した場合は、先頭から100文字までが登録されます。 半角英数字、「-」(ハイフン)、「_」(アンダーバー)を使用できます。 |
| 最大ファイル数 | 添付できるファイル数を設定します。5個まで添付できます。 |
| 説明 | 項目の説明を入力します。書式編集を使用できます。 説明を別の画面で表示する場合は、「アイコンで表示する」のチェックボックスを選択します。  右隣に配置した項目の説明は、画面に表示されません。 |
| 項目の条件 | 必須項目にするかどうかを設定します。 |
| 表示 | 「イメージを本文と一緒に表示する」のチェックボックスを選択すると、画像が本文と一緒に表示されます。 画像は指定した大きさ(ピクセル)に縮小されます。 |
| 入力欄の前/後の文字 | 追加した文字列を、入力欄の前または後ろに表示できます。 文字列を入力し、表示する位置を設定します。 
|
| 右隣への配置 | 直前の項目の右側に配置するかどうかを設定します。 「セパレーター」欄に入力した文字列は、直前の項目との間に表示されます。 |
路線ナビ連携
路線ナビ連携は、路線ナビ連携サービスの路線検索の結果から、経路や運賃を取り込むための項目です。
このサービスは、日本語のみ提供しています。日本国内の路線が表示されます。
路線ナビ連携を使用するには、ネット連携サービスを有効にする必要があります。

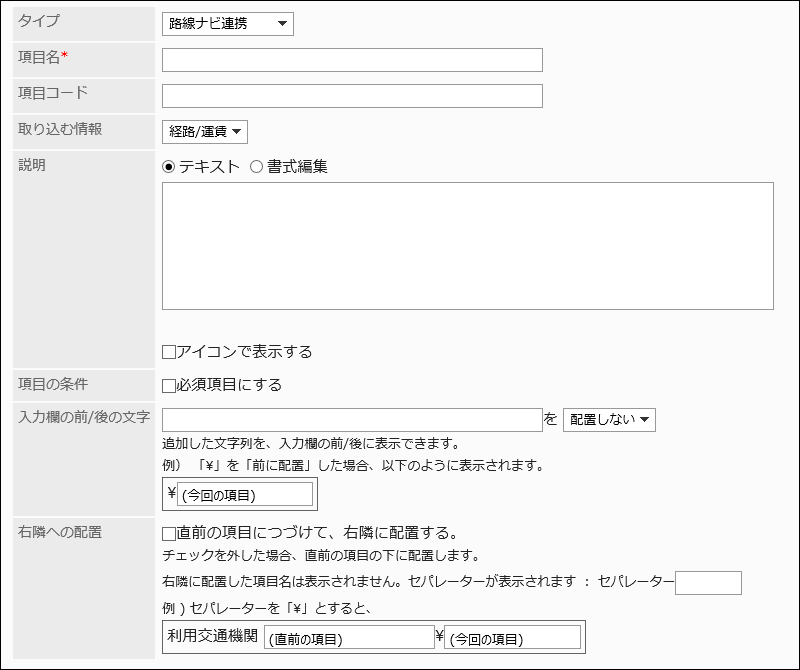
設定項目は次のとおりです。

| 項目 | 説明 |
|---|---|
| 項目名 | 項目名を入力します。 |
| 項目コード | 項目コードを入力します。 JavaScriptカスタマイズ用項目を識別するための固有のコードです。JavaScriptカスタマイズを使用しない場合、項目コードの設定は不要です。 100文字まで入力できます。101文字以上入力した場合は、先頭から100文字までが登録されます。 半角英数字、「-」(ハイフン)、「_」(アンダーバー)を使用できます。 |
| 取り込む情報 | 路線検索から取り込む項目を、次の中から選択します。
|
| 説明 | 項目の説明を入力します。書式編集を使用できます。 説明を別の画面で表示する場合は、「アイコンで表示する」のチェックボックスを選択します。  右隣に配置した項目の説明は、画面に表示されません。 |
| 項目の条件 | 必須項目にするかどうかを設定します。 |
| 入力欄の前/後の文字 | 追加した文字列を、入力欄の前または後ろに表示できます。 文字列を入力し、表示する位置を設定します。 
|
| 右隣への配置 | 直前の項目の右側に配置するかどうかを設定します。 「セパレーター」欄に入力した文字列は、直前の項目との間に表示されます。 |