HTMLポートレットの設定
HTMLポートレットは、HTMLタグを記述して作成するポートレットです。
HTMLポートレットにタグを記述して、Garoon以外のシステムやWebサイトなどを表示します。
注意事項
- 弊社では、カスタマイズにより発生する、性能への影響やいかなる結果についても責任を負いません。
HTMLによるカスタマイズは、お客様の判断と責任の下に実行してください。
また、カスタマイズされた機能に関しては、サポート対象外とさせていただくことをご了承ください。
詳細については、cybozu.com サービスご利用規約を確認してください。 - 弊社では、有償無償にかかわらず、カスタマイズサービスを承っておりません。ご了承ください。
- HTMLによるカスタマイズの結果、cybozu.comサービスに著しい負荷や障害等が発生した場合、弊社は、本機能およびGaroonの提供を一時停止することがあります。
カスタマイズ時の注意点をよくご理解の上、万全の準備をしてから作業してください。 - DOM操作の処理をしていた場合や、Garoonが利用しているJavaScriptライブラリーを利用していた場合などにおいて、Garoonが更新されると、読み込んでいたJavaScriptおよびCSSがエラーになる場合があります。
Garoonの更新後は動作を確認し、必要に応じて修正したJavaScriptファイルやCSSファイルを読み込んでください。 - サイボウズ製品の著作権は弊社に帰属します。
HTMLタグに関する注意点
HTMLポートレットが正常に動作するように、次の点に注意してタグを正しく記述します。
HTMLタグは小文字で記述します。
開始タグと終了タグは必ずセットで記述します。HTMLタグが完結していないポートレットをポータルに配置すると、ポータルの編集画面が正しく表示されない、ポートレットを移動できないなどの問題が発生する場合があります。
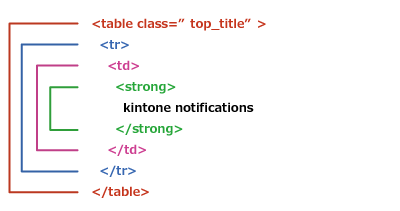
ネスト構造のHTMLタグは、開始タグと終了タグが交差しないように記述します。
例:

html、head、bodyタグは、HTMLポートレットに記述する必要はありません。
JavaScriptを記載する場合は、セキュアコーディングガイドラインを確認してください。
クロスサイトスクリプティングやCSSインジェクションを防ぐ
HTMLポートレットを追加する
HTMLポートレットを作成します。システム管理者の設定によって、Myポータルの使用権限が許可されている場合は、ユーザーがMyポータルで使用することもできます。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[ポータル]をクリックします。
-
[HTMLポートレット]をクリックします。
-
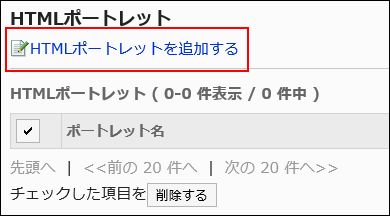
「HTMLポートレット」画面で、[HTMLポートレットを追加する]をクリックします。

-
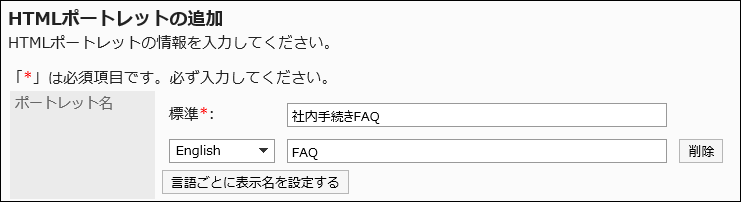
「HTMLポートレットの追加」画面で、「ポートレット名」項目を入力します。
標準のポートレット名は必ず設定します。
[言語ごとに表示名を設定する]をクリックすると、複数の言語でポートレット名を設定できます。
ユーザーが設定している言語のポートレット名を設定していない場合、標準のポートレット名が表示されます。
設定できる言語は、次のとおりです。- 日本語
- English
- 中文(简体)
- 中文(繁體)
繁体字で表示されます。

-
「グループ」項目を設定します。
ポートレットを分類するポートレットグループを選択します。
-
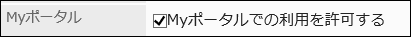
「Myポータル」項目を設定します。
追加したHTMLポートレットをユーザーがMyポータルで利用できるようにする場合は、「Myポータルでの利用を許可する」のチェックボックスを選択します。
-
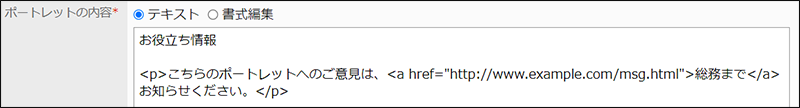
「ポートレットの内容」項目を設定します。
HTMLタグや書式編集を使用して、ポートレットの内容を記述します。
ポートレットの内容に次の機能を利用して、HTMLポートレットをカスタマイズすることもできます。
- キーワードの記述:
使用できるキーワードを記述すると、ポートレットを使用するユーザーの情報を表示できます。 - kintoneのグラフまたは集計表の表示:
kintoneのアプリから取得したHTML形式のコード(埋め込み用タグ)を記述すると、グラフや集計表を表示できます。
詳細は、kintoneヘルプの集計結果の埋め込み用タグを取得する方法を参照してください。
- キーワードの記述:
-
設定内容を確認し、[追加する]をクリックします。
使用できるキーワード
キーワードを使用すると、ポートレットを使用するユーザーのユーザー情報を、HTMLポートレットに表示できます。
キーワードは、ポートレットを使用するユーザーのユーザー情報に置き換わります。
使用できるキーワードは、次のとおりです。
| キーワード | 意味 |
|---|---|
| %Name% | ユーザー名 |
| %ID% | Garoonのシステム内で使用されているユーザーID |
| %Account% | ログイン名 |
| %Mail% | ユーザー情報に登録されているE-mail |
| %Tel% | ユーザー情報に登録されている連絡先 |
| %URL% | ユーザー情報に登録されているURL |
メールワイズポートレットのHTMLサンプル
次のHTMLタグを記述すると、「メールワイズ」ポートレットをHTMLポートレットとして追加できます。
<table class="top_title" style="">
<tbody><tr>
<td nowrap="nowrap"><strong><nobr><a class="" href="/m/" target="_blank">メールワイズ</a></nobr></strong></td>
</tr>
</tbody>
</table>
<div class="portal_frame">
<table class="list_column" style="">
<tr><td>
<div class="mailwise_portlet_main" style="padding:4px;"></div>
</td></tr>
</table>
</div>
<script type="text/javascript">
document.open();
document.write(
'<script src="' +
(function(){
var linkTags = document.getElementsByTagName("link");
for(var i=0; i<linkTags.length; i++){
if(linkTags.item(i).href.match( /std/ )){
return linkTags.item(i).href.replace( /grn\/html\/std.css.*/, "cbmw5/" );
}
}
return "";
})() +
'portlet_compiled.js"></sc'+'ript>');
document.close();
</script>
<script type="text/javascript">
grn.mailwise.portlet.draw();
</script>HTMLポートレットを変更する
HTMLポートレットを変更します。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[ポータル]をクリックします。
-
[HTMLポートレット]をクリックします。
-
「HTMLポートレット」画面で、変更するHTMLポートレットのポートレット名を選択します。
-
「HTMLポートレットの詳細」画面で、[変更する]をクリックします。

-
「HTMLポートレットの変更」画面で、必要に応じて設定内容を変更します。
-
設定内容を確認し、[変更する]をクリックします。
HTMLポートレットをJavaScript / CSSでカスタマイズする
JavaScriptファイルやCSSファイルを使って、HTMLポートレットの画面をカスタマイズできます。
詳細は、ポータルのカスタマイズを参照してください。
HTMLポートレットの表示を確認する
HTMLポートレットを公開する前に、ユーザー画面でどのようにポートレットが表示されるかプレビューできます。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[ポータル]をクリックします。
-
[HTMLポートレット]をクリックします。
-
「HTMLポートレット」画面で、プレビューするHTMLポートレットを選択します。
-
「HTMLポートレットの詳細」画面で、[表示を確認する]をクリックします。

HTMLポートレットを削除する
HTMLポートレットを削除します。
1件ずつHTMLポートレットを削除する
HTMLポートレットを1件ずつ削除します。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[ポータル]をクリックします。
-
[HTMLポートレット]をクリックします。
-
「HTMLポートレット」画面で、削除するポートレットのHTMLポートレットのポートレット名を選択します。
-
「HTMLポートレットの詳細」画面で、[削除する]をクリックします。

-
「HTMLポートレットの削除」画面で、[はい]をクリックします。
複数のHTMLポートレットをまとめて削除する
複数のHTMLポートレットをまとめて削除します。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[ポータル]をクリックします。
-
[HTMLポートレット]をクリックします。
-
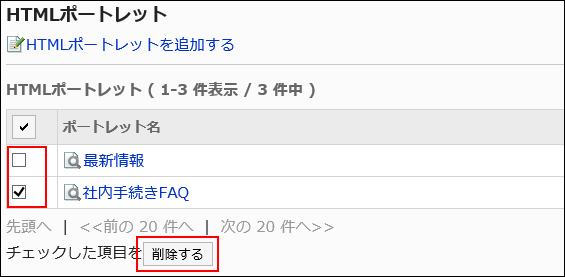
「HTMLポートレット」画面で、削除するポートレットのチェックボックスを選択し、[削除する]をクリックします。

-
「HTMLポートレットの一括削除」画面で、[はい]をクリックします。