メッセージのカスタマイズ
JavaScriptファイルやCSSファイルを使ったメッセージのカスタマイズについて説明します。
カスタマイズが適用される画面については、メッセージの場合を参照してください。
カスタマイズグループを追加する
カスタマイズの対象や目的ごとに、カスタマイズグループを追加します。
カスタマイズグループには、次の情報を設定します。
- カスタマイズを適用するユーザー、組織、またはロール
- カスタマイズに必要なJavaScriptファイル
- カスタマイズに必要なCSSファイル
-
お客様自身で、JavaScriptファイルやCSSファイルを準備します。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[メッセージ]をクリックします。
-
[JavaScript / CSSによるカスタマイズ]をクリックします。
-
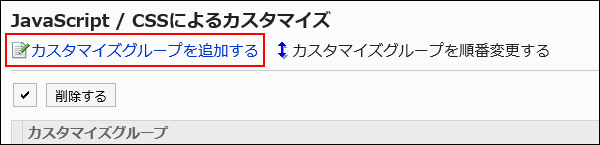
「JavaScript / CSSによるカスタマイズ」画面で、[カスタマイズグループを追加する]をクリックします。

-
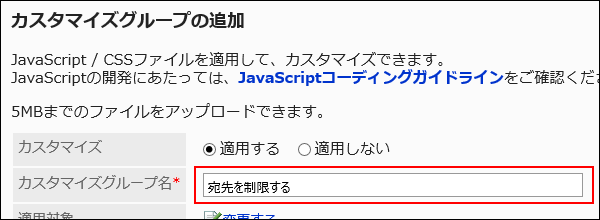
「カスタマイズグループの追加」画面で、「カスタマイズグループ名」項目を入力します。
カスタマイズグループ名は必ず設定します。
-
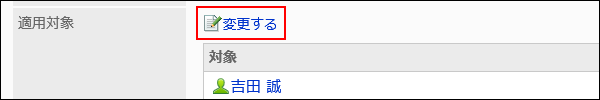
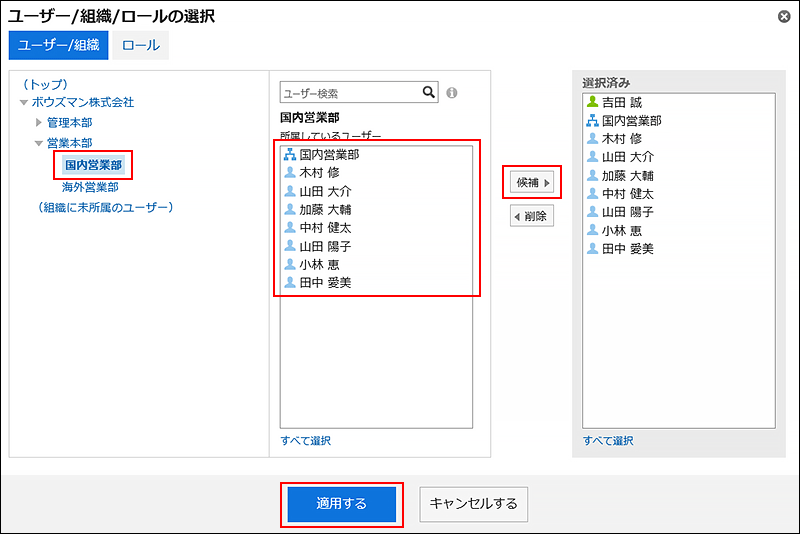
「適用対象」項目の[変更する]をクリックし、カスタマイズを適用する対象を選択します。
適用対象を、ユーザー、組織、またはロールから選択します。初期値では、適用対象にログインユーザーが設定されています。
メッセージが利用できないユーザーも適用対象に選択できます。適用対象に選択してもエラーは表示されません。
また、メッセージが利用できないユーザーには、カスタマイズは適用されません。
対象の表示順は、自動的に設定されます。変更できません。

-
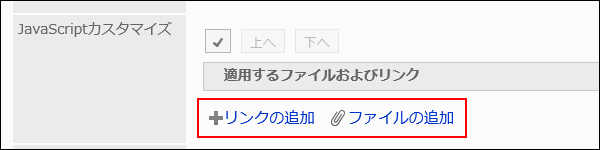
「JavaScriptカスタマイズ」項目で、適用するJavaScriptファイルを設定します。
ファイルとリンクを合わせて、30個まで追加できます。
- ファイル:
ファイルの拡張子が「.js」のファイルのみ追加できます。
5MBまでのファイルをアップロードできます。- リンク:
「https://」で始まる512文字以下のURLを指定します。
- リンク:

- ファイル:
-
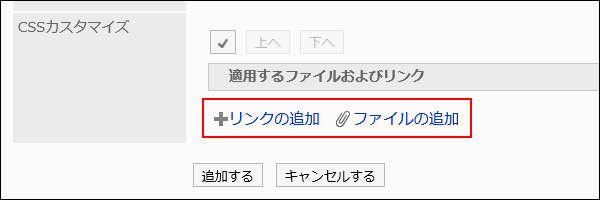
「CSSカスタマイズ」項目で、適用するCSSファイルを設定します。
ファイルとリンクを合わせて、30個まで追加できます。
- ファイル:
ファイルの拡張子が「.css」のファイルのみ追加できます。
5MBまでのファイルをアップロードできます。 - リンク:
「https://」で始まる512文字以下のURLを指定します。

- ファイル:
-
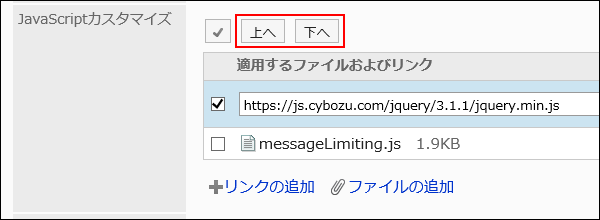
必要に応じて、ファイルやリンクの順番を変更します。
JavaScriptファイルは、上から順に実行されます。
順番を変更するファイルやリンクのチェックボックスを選択し、[上へ]または[下へ]をクリックします。
-
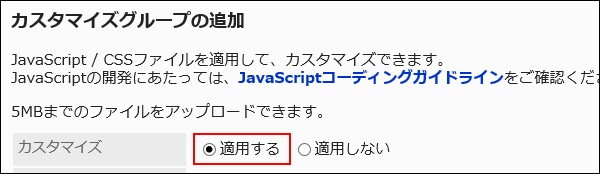
「カスタマイズ」項目で、[適用する]を選択します。

-
設定内容を確認し、[追加する]をクリックします。
-
カスタマイズが適用される画面で、デザインや項目の機能などに問題がないことを確認します。
カスタマイズグループを変更する
カスタマイズグループの設定内容を変更します。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[メッセージ]をクリックします。
-
[JavaScript / CSSによるカスタマイズ]をクリックします。
-
「JavaScript / CSSによるカスタマイズ」画面で、変更するカスタマイズグループのカスタマイズグループ名をクリックします。
-
「カスタマイズグループの詳細」画面で、[変更する]をクリックします。

-
「カスタマイズグループの変更」画面で、必要な項目を設定します。
-
設定内容を確認し、[変更する]をクリックします。
-
カスタマイズが適用される画面で、デザインや項目の機能などに問題がないことを確認します。
カスタマイズグループを順番変更する
カスタマイズグループの順番を変更します。
「JavaScript / CSSによるカスタマイズ」画面に表示されているカスタマイズグループの上から順に、JavaScriptファイルやCSSファイルが読み込まれます。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[メッセージ]をクリックします。
-
[JavaScript / CSSによるカスタマイズ]をクリックします。
-
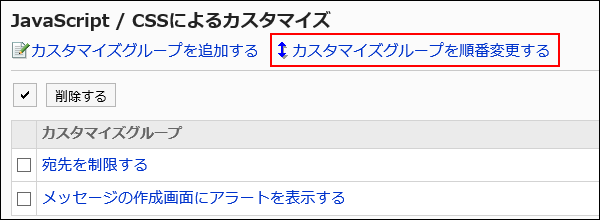
「JavaScript / CSSによるカスタマイズ」画面で、[カスタマイズグループを順番変更する]をクリックします。

-
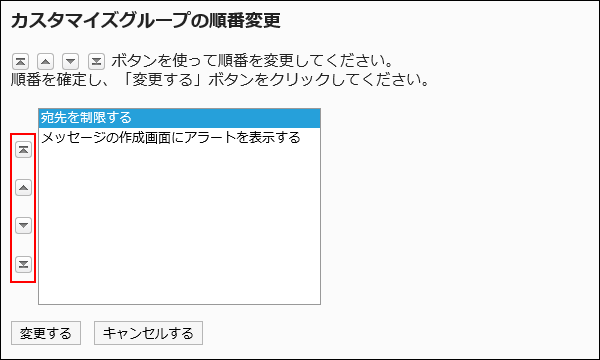
「カスタマイズグループの順番変更」画面で、カスタマイズグループの順番を変更します。

-
設定内容を確認し、[変更する]をクリックします。
-
カスタマイズが適用される画面で、デザインや項目の機能などに問題がないことを確認します。
カスタマイズグループを削除する
カスタマイズグループを削除します。
削除したカスタマイズグループで設定していた内容は無効になります。
1件ずつカスタマイズグループを削除する
1件ずつカスタマイズグループを削除します。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[メッセージ]をクリックします。
-
[JavaScript / CSSによるカスタマイズ]をクリックします。
-
「JavaScript / CSSによるカスタマイズ」画面で、削除するカスタマイズグループのカスタマイズグループ名をクリックします。
-
「カスタマイズグループの詳細」画面で、[削除する]をクリックします。

-
「カスタマイズグループの削除」画面で、[はい]をクリックします。
複数のカスタマイズグループをまとめて削除する
削除するカスタマイズグループを選択して、まとめて削除します。
-
ヘッダーの歯車の形をした管理者メニューアイコンをクリックします。
歯車の形をしたアイコンは、管理権限を持つユーザーの画面にのみ表示されます。 -
[Garoon システム管理]をクリックします。
-
「各アプリケーションの管理」タブを選択します。
-
[メッセージ]をクリックします。
-
[JavaScript / CSSによるカスタマイズ]をクリックします。
-
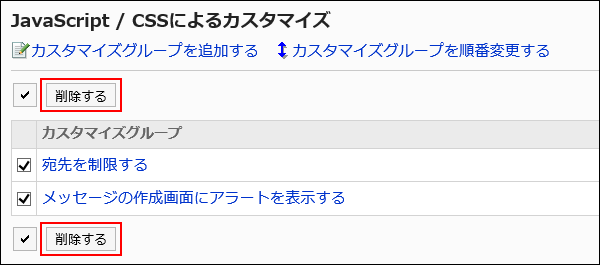
「JavaScript / CSSによるカスタマイズ」画面で、削除するカスタマイズグループのチェックボックスを選択し、[削除する]をクリックします。

-
「カスタマイズグループの一括削除」画面で、[はい]をクリックします。