设置HTML组件
可使用HTML创建自己的组件。
用户创建的组件称为"我的组件"。
"我的组件"仅对创建它的用户可用。
与HTML标签相关的注意事项
为确保HTML组件正常运行,请逐一以下事项,正确编写标签:
使用小写字母编写HTML标签。
对应使用开始标签和结束标签。如果门户中配置的组件没有表示结束的HTML标签,可能会出现诸如无法正常显示门户的编辑页面、无法移动组件等问题。
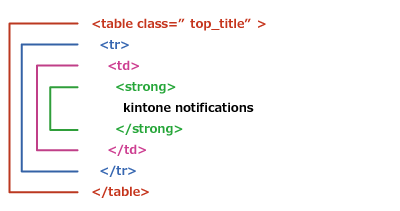
编写嵌套结构中的HTML标签时,避免开始标签和结束标签交叉。
例:

html、head、body标签不需要在 HTML组件中编写。
编写JavaScript时,请确认安全编码指南。
防止跨站脚本和CSS注入
添加HTML组件
在 HTML 中创建一个组件并将其添加为"我的组件"。
-
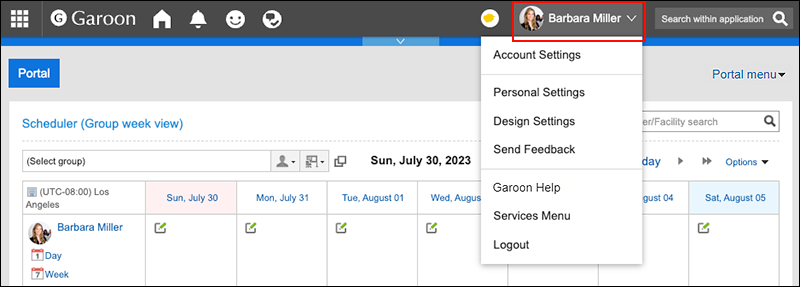
点击页眉处的[用户名称]。

-
点击[个人设置]。
-
点击[各应用程序的设置]。
-
点击[门户]。
-
点击[HTML组件]。
-
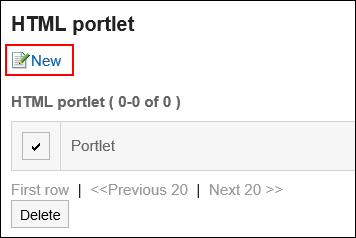
在“HTML组件”页面中,点击[添加HTML组件]。

-
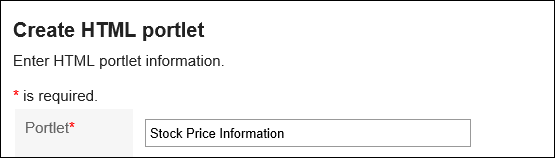
在"添加 HTML组件"页面上,输入组件名称。

-
设置“组”项目。

-
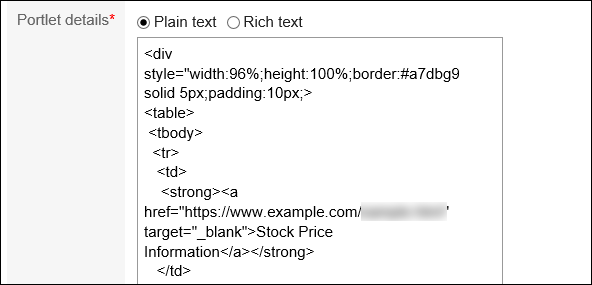
设置“组件的内容”项目。
使用HTML标签或格式编辑编写组件的内容。
也可在组件内容中使用以下功能,进行HTML组件的自定义。
- 编写关键字:
编写可用的关键字,可显示组件的使用用户信息。
- 编写关键字:
-
确认设置内容,点击[添加]。
可用的关键字
使用关键字,可在HTML组件中显示使用组件的用户的用户信息。
关键字将替换为使用组件的用户的用户信息。
可使用的关键字如下:
| 关键字 | 说明 |
|---|---|
| %Name% | 显示您正在访问的用户的用户名。 |
| %ID% | 显示您正在访问的用户的用户 ID。 |
| %Account% | 显示您正在访问的用户的登录名。 |
| %Mail% | 将显示在访问该用户的用户信息中注册的电子邮件地址。 未登记邮件地址时不显示。 |
| %Tel% | 您将看到已注册到您所访问人员的用户信息中的联系人。 如果未注册联系人,则不会显示该联系人。 |
| %URL% | 显示在访问该用户的用户的用户信息中注册的 URL。 如果未注册 URL,则不会显示该 URL。 |
| %grn.common.login.login.extension.用户信息项目的项目代码% | 如果自定义项已添加到用户信息中,则此功能非常有用。显示有关在所访问的用户的用户信息中注册的自定义项的信息。 |
更改HTML组件
更改HTML组件。
-
点击页眉处的[用户名称]。

-
点击[个人设置]。
-
点击[各应用程序的设置]。
-
点击[门户]。
-
点击[HTML组件]。
-
在 HTML组件页面上,单击要更改的 HTML 端口的端口号。
-
在“HTML组件的详情”页面中,单击[更改]。

-
在"更改 HTML组件"页面上,根据需要更改设置。
-
确认设置内容,点击[更改]。
查看HTML组件的显示
检查 html组件的显示。
-
点击页眉处的[用户名称]。

-
点击[个人设置]。
-
点击[各应用程序的设置]。
-
点击[门户]。
-
点击[HTML组件]。
-
在“HTML组件”页面中,点击要预览的HTML组件的名称。
-
在“HTML组件的详情”页面中,点击[确认显示]。

删除HTML组件
删除HTML组件。
如果删除位于 HTML 门户中的 HTML组件,则该端口将取消部署。
逐个删除HTML组件
一次删除一个HTML组件。
-
点击页眉处的[用户名称]。

-
点击[个人设置]。
-
点击[各应用程序的设置]。
-
点击[门户]。
-
点击[HTML组件]。
-
在“HTML组件”页面中,点击要删除的HTML组件的名称。
-
在“HTML组件的详情”页面中,单击[删除]。

-
在“删除HTML组件”页面中,点击[是]。
批量删除多个HTML组件
批量删除多个HTML组件。
-
点击页眉处的[用户名称]。

-
点击[个人设置]。
-
点击[各应用程序的设置]。
-
点击[门户]。
-
点击[HTML组件]。
-
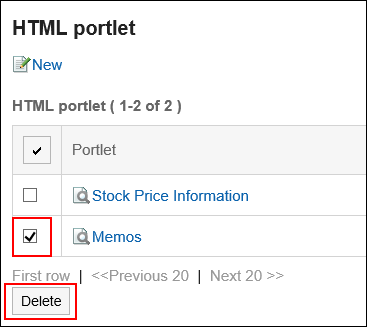
在 HTML组件页面上,选中要删除的 HTML组件的复选框,然后单击"删除"。

-
在“批量删除HTML组件”页面中,点击[是]。