设置HTML组件
HTML组件是通过编写HTML标签创建的组件。
在HTML组件中编写标签以显示Garoon以外的系统和网站。
与HTML标签相关的注意事项
为确保HTML组件正常运行,请逐一以下事项,正确编写标签:
使用小写字母编写HTML标签。
对应使用开始标签和结束标签。如果门户中配置的组件没有表示结束的HTML标签,可能会出现诸如无法正常显示门户的编辑页面、无法移动组件等问题。
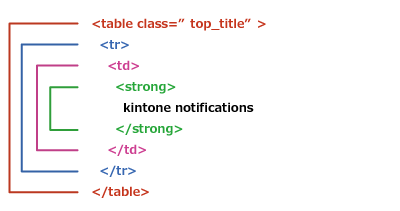
编写嵌套结构中的HTML标签时,避免开始标签和结束标签交叉。
范例:

html、head、body标签不需要在 HTML组件中编写。
使用JavaScript时,请确认安全编码指南的以下内容。
防止跨站点脚本编写
防止跨站点请求伪造
添加HTML组件
创建HTML组件。如果系统管理员的设置允许用户使用"我的门户",用户也可以在“我的门户”中使用。
-
点击页眉处齿轮状的管理员菜单图标。
-
点击[系统设置]。
-
选择“各应用程序的管理”标签页。
-
点击[门户]。
-
点击[HTML组件]。
-
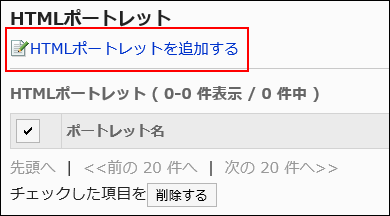
在“HTML组件”页面中,点击[添加HTML组件]。

-
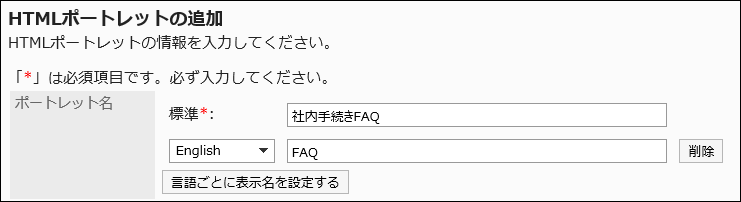
在“添加HTML组件”页面中,输入“组件名称”项目。
必须设置标准组件名称。
点击[分语言设置显示名称],可使用多种语言设置组件名称。
如果未设置用户所使用语言的组件名称,将显示标准组件名称。
可设置以下语言:- 日本語
- English
- 中文(简体)
- 中文(繁體)
以繁体字显示。

-
设置“组”项目。
选择要对组件进行分类的组件组。
-
设置“我的门户”项目。
要使用户能够在我的门户中使用已添加的HTML组件,勾选“允许使用我的门户”复选框。
-
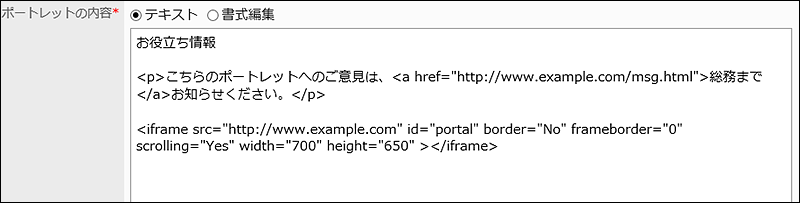
设置“组件的内容”项目。
使用HTML标签或格式编辑编写组件的内容。
还可在组件的内容中使用以下功能来自定义HTML组件:
- 编写关键字:
编写可用的关键字,可显示组件的使用用户信息。
- 编写关键字:
-
确认设置内容,点击[添加]。
可用的关键字
使用关键字,可在HTML组件中显示使用组件的用户的用户信息。
关键字将替换为使用组件的用户的用户信息。
可使用的关键字如下:
| 关键字 | 意思 |
|---|---|
| %Name% | 用户名称 |
| %ID% | Garoon系统中使用的用户ID |
| %Account% | 登录名称 |
| %Mail% | 用户信息中登记的邮件 |
| %Password% | 密码 |
| %session_password% | 登录用户使用的存储在会话中的密码 |
| %Tel% | 登记在用户信息中的联系方式 |
| %URL% | 登记在用户信息中的 URL |
更改HTML组件
更改HTML组件。
-
点击页眉处齿轮状的管理员菜单图标。
-
点击[系统设置]。
-
选择“各应用程序的管理”标签页。
-
点击[门户]。
-
点击[HTML组件]。
-
在“HTML组件”页面中,选择要更改的HTML组件的组件名称。
-
在“HTML组件的详情”页面中,点击[更改]。

-
在“HTML组件的更改”页面中,根据需要更改设置。
-
确认设置内容,点击[更改]。
使用JavaScript / CSS自定义HTML组件
可使用JavaScript文件和CSS文件对HTML组件的页面进行自定义。
详情请参考门户的自定义。
查看HTML组件的显示
在公开HTML组件前,可以预览其在用户页面中的显示方式。
-
点击页眉处齿轮状的管理员菜单图标。
-
点击[系统设置]。
-
选择“各应用程序的管理”标签页。
-
点击[门户]。
-
点击[HTML组件]。
-
在“HTML组件”页面中,选择要预览的HTML组件。
-
在“HTML组件的详情”页面中,点击[确认显示]。

删除HTML组件
删除HTML组件。
逐个删除HTML组件
一次删除一个HTML组件。
-
点击页眉处齿轮状的管理员菜单图标。
-
点击[系统设置]。
-
选择“各应用程序的管理”标签页。
-
点击[门户]。
-
点击[HTML组件]。
-
在“HTML组件”页面中,选择要删除组件的HTML组件名称。
-
在“HTML组件的详情”页面中,点击[删除]。

-
在“删除HTML组件”页面中,点击[是]。
批量删除多个HTML组件
批量删除多个HTML组件。
-
点击页眉处齿轮状的管理员菜单图标。
-
点击[系统设置]。
-
选择“各应用程序的管理”标签页。
-
点击[门户]。
-
点击[HTML组件]。
-
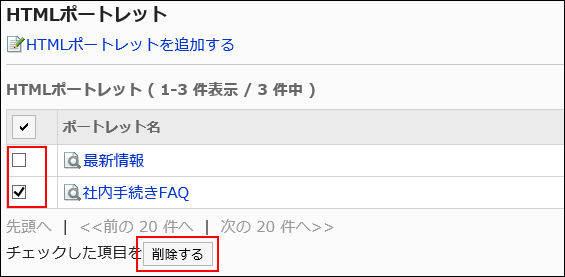
在“HTML组件”页面中,选中要删除的组件的复选框,然后点击[删除]。

-
在“批量删除HTML组件”页面中,点击[是]。