自定义门户
对门户的自定义进行说明。
门户只能用HTML组件自定义。在自定义之前,请准备个应用自定义的HTML组件。
详情请参考添加HTML组件。
关于应用自定义的页面,请参考门户。
操作步骤:
-
自己准备 javascript 和 CSS 文件。
-
点击页眉处齿轮状的管理员菜单图标。
-
点击[系统设置]。
-
选择“各应用程序的管理”标签页。
-
点击[门户]。
-
单击[HTML组件]。
-
在“HTML组件”页面上,选择要对其应用 Javascript 或 CSS 文件的 HTML 组件的组件名称。
-
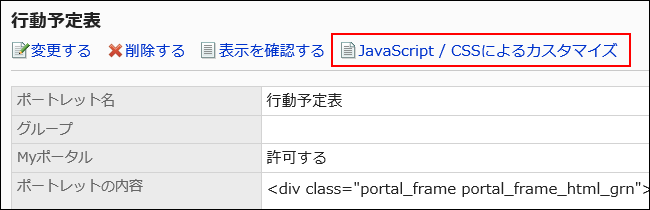
在“HTML组件的详情”页面上,单击[通过JavaScript / CSS自定义]。

-
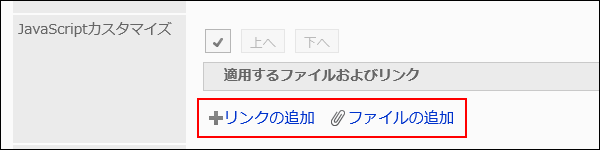
在"通过JavaScript / CSS自定义"页面的[JavaScript 自定义]项目中,设置要应用的 JavaScript 文件。
您最多可添加总计 30 个文件和链接。
- 文件:
您只能添加文件扩展名为 .js 的文件。
最大可上传5MB的文件。 - 链接:
指定以"https://"开头的 512 个字符或更少的 URL。

- 文件:
-
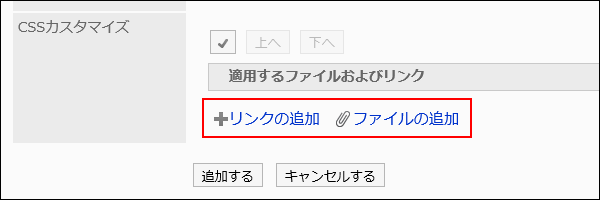
在“CSS 自定义”项目中,设置要应用的 CSS 文件。
您最多可添加总计 30 个文件和链接。
- 文件:
您只能添加文件扩展名为".css"的文件。
最大可上传5MB的文件。 - 链接:
指定以"https://"开头的 512 个字符或更少的 URL。

- 文件:
-
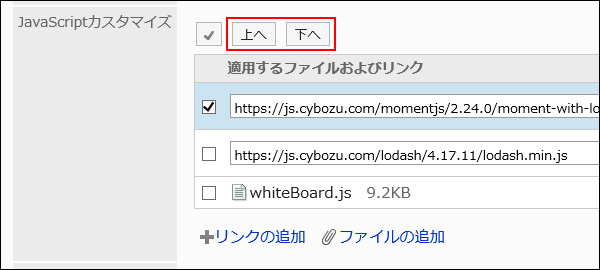
根据需要更改文件和链接的顺序。
JavaScript 文件从上到下执行。
选中要更改的顺序的文件和链接的复选框,然后单击"向上"或"向下"。
-
在“自定义”项目中,选择[应用]。

-
查看设置内容,点击[添加]。
-
在应用自定义的页面上,请确保设计、项目功能等没有问题。