Configuring/Customizing Portal
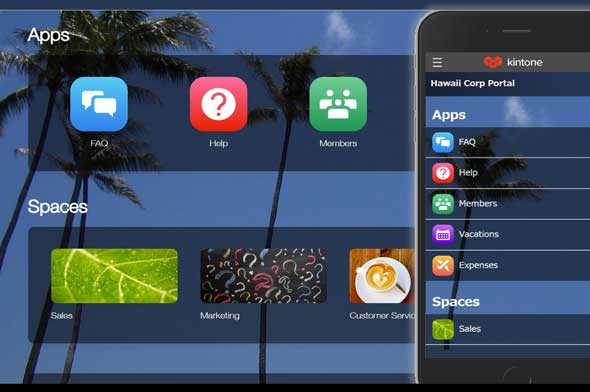
The home screen of kintone is called "Portal". Portal serves as the entry point to kintone and is generally the page that users will be accessing the most.
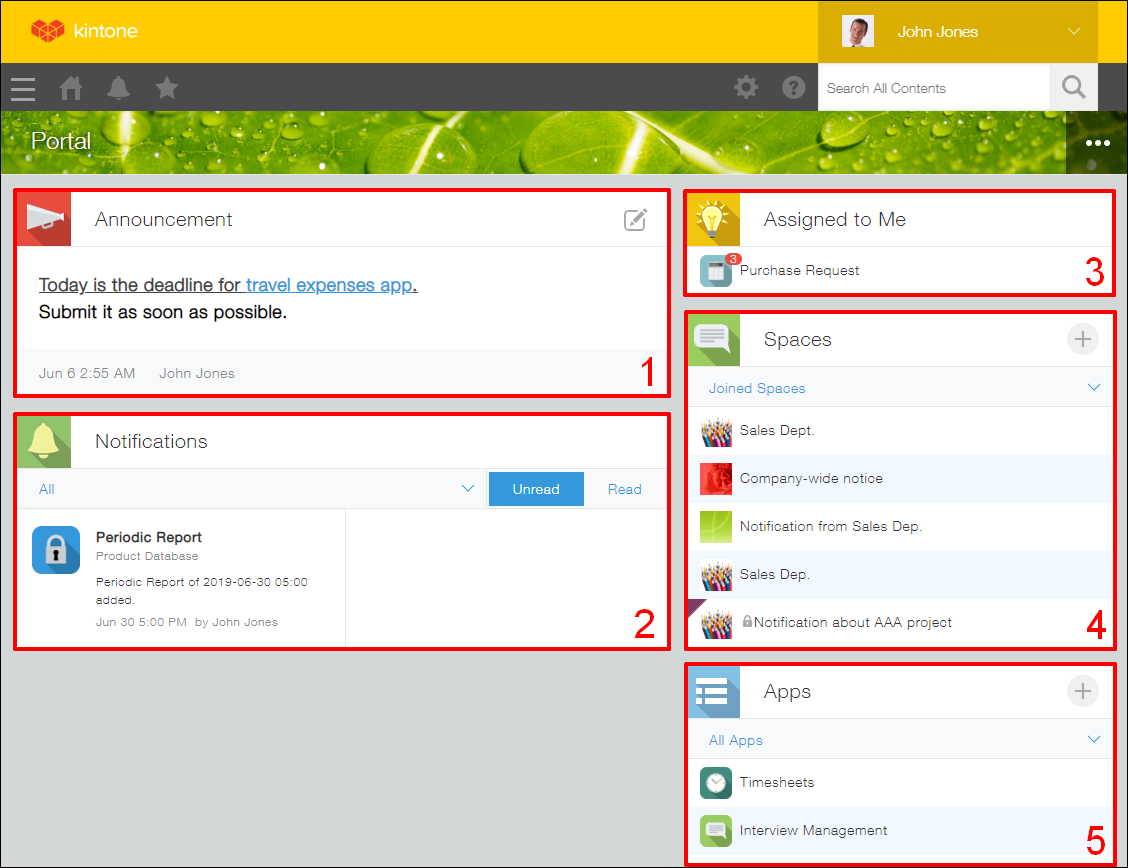
By default, Portal displays the following information:
1: Announcement
2. Notifications
3: Assigned to Me
4. Spaces
5: Apps

For details on the information displayed on Portal, refer to Overview of Portal.
Changing Portal Settings
kintone Administrators and cybozu.com Administrators can change the following settings.
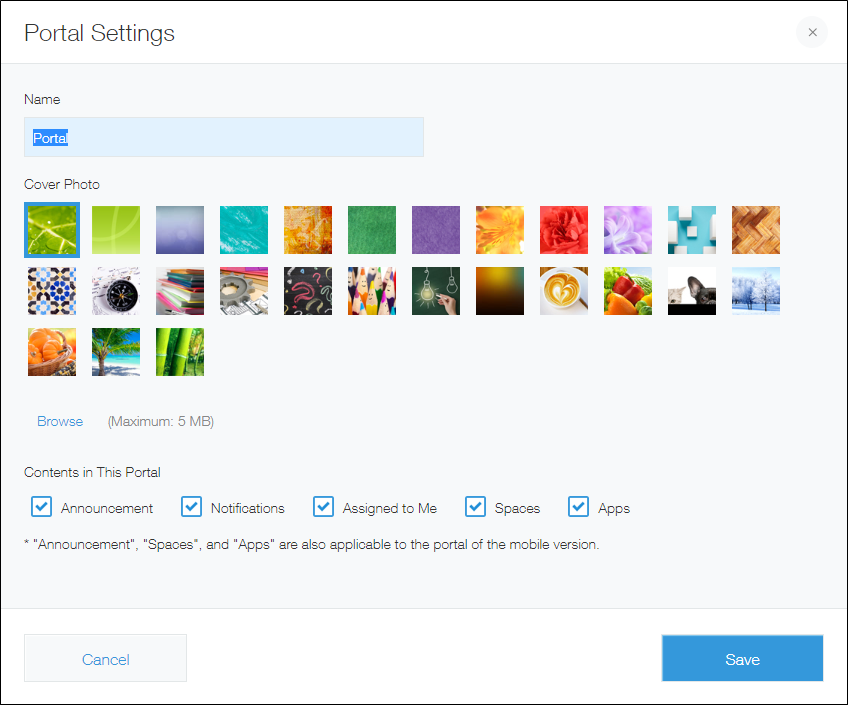
- Change the display name of the Portal. ("Portal" displayed on the kintone screen)
- Change the cover photo of the Portal.
You can set an image file up to 5 MB to be used as the cover photo. For the Desktop View, the height of the configured cover photo is fixed to 64 px and the width is enlarged/shrunk according to the Web browser's width. - Show or hide Announcement, Apps, and other sections as needed.
- Edit the content to be displayed in Announcement.
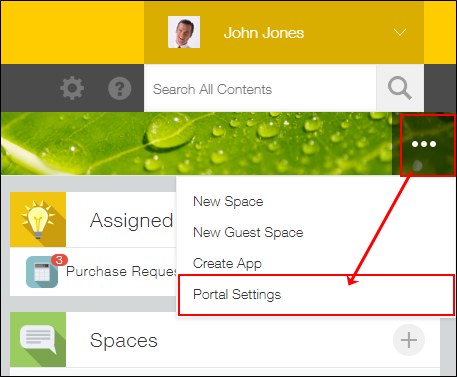
You can configure Portal's name, cover photo, and the content to be displayed on it from the Options icon located at the upper right of the Portal screen.
If you want to edit the content of the Announcement section, click the Edit announcement icon at the upper right of the section.
Editing the Announcement Section of Portal
See below for the steps to configure Portal's settings from the Options icon at the upper right of Portal.
Steps
-
Click the Options icon at the upper right of Portal and select Portal Settings.

-
Configure the settings as necessary.

-
Click Save.
Customizing Portal
You can customize Portal using APIs and Kintone Portal Designer (Chrome extension).
The following sections explain key points of each customization method.
Customizing with Kintone Portal Designer
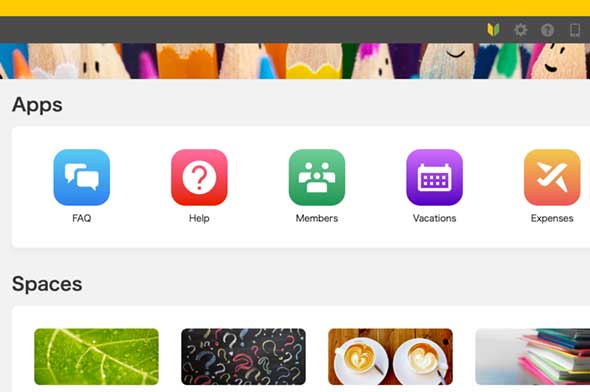
Kintone Portal Designer is a tool (Chrome extension) that enables you to flexibly design kintone Portal. It provides a variety of templates and icons, and you can design your Portal just by making tweaks to the template. With basic knowledge of HTML and CSS, you can create a Portal design that suits your taste and needs.
Design example 1:
 Design example 2:
Design example 2:

You can install Kintone Portal Designer from the following link.
- Chrome web store (English)
- Chrome web store (Japanese)
You can also use JavaScript to add more intricate functions that cannot be created with HTML and CSS alone.
For details, refer to Design a custom Portal with Kintone Portal Designer on cybozu developer network. (Only available in Japanese.)Customizing with APIs
Another method to customize Portal is to create a JavaScript program using APIs provided by kintone and then apply it to kintone. An example of customization you can perform with this method is adding buttons on Portal.
For details on how to apply JavaScript files to kintone, refer to Customizing kintone System-Wide Using JavaScript and CSS.
