设置列表
可添加记录列表,并指定列表中要显示的字段的类型、记录的条件等。
设置步骤如下:
设置列表的名称
-
在“记录列表”页面中,点击页面右上方的齿轮状[设置应用]图标。
![截图:用线框圈出[设置应用]图标](/k/img/settings_new_icon.png)
-
在“应用的设置”页面中,点击[列表]标签。
-
点击页面右侧的+形“添加列表”图标。
![截图:用红色线框圈出页面右侧的+形[添加列表]图标](/k/img-zh/set_view_01.png)
-
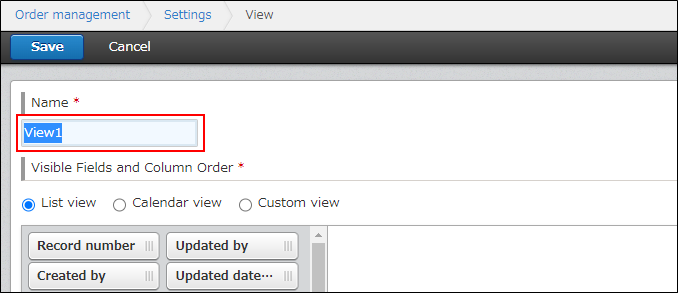
“列表”页面中,在“列表名称”栏中输入列表的名称。

设置列表的显示形式和要显示的内容
-
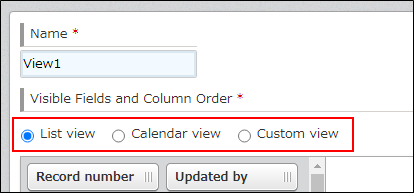
在“记录列表的显示形式”中,设置显示形式。
可选择的显示形式为以下3种。- 表格形式
- 日历形式
- 自定义

创建或编辑自定义形式的列表,需要kintone系统管理权限。没有kintone系统管理权限的用户的列表设置页面中,“记录列表的显示形式”中不显示[自定义]。
-
根据所选显示形式,设置要显示的内容。
选择了表格形式时
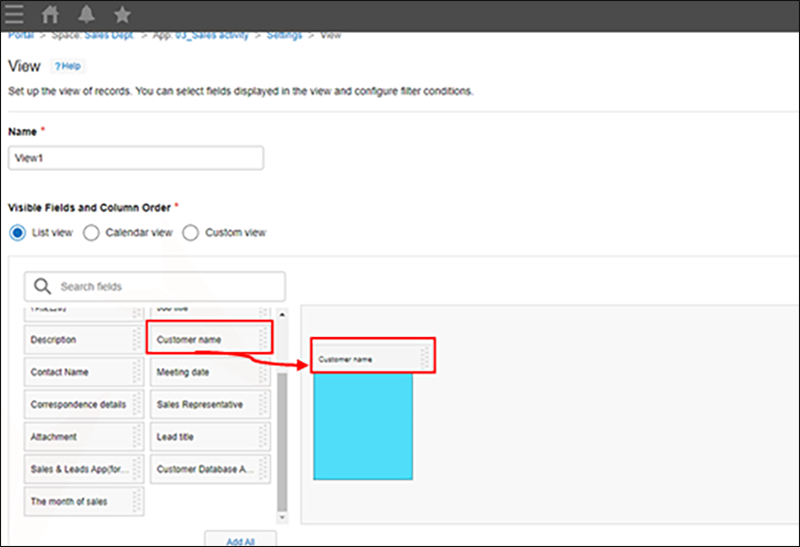
在“记录列表”页面中配置要显示的字段。
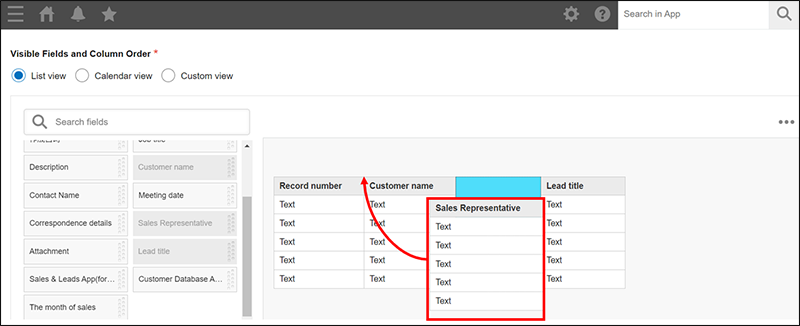
从页面左侧的字段中,选择需要显示在“记录列表”页面的字段,拖放配置于右侧的区域内。
配置的字段在“记录列表”页面中根据右侧区域内的排列顺序来显示。

通过拖放字段来更改字段的排列顺序。

如要逐个清除字段,则通过字段名称右侧的齿轮状设置图标选择[删除]。
![截图:在“列表”页面中显示[删除]](/k/img-zh/set_view_05.png)
全部添加字段
若要全部添加字段,点击[全部添加]。
无需逐个拖放字段,即可批量添加所有的字段。
![截图:在“列表”页面中突出显示[全部添加]](/k/img-zh/set_view_11.png)
清空字段
若要清除已添加的字段,点击[清空]。
要更改已设置的列表,或者从头开始重新排列字段的顺序时,可清空已添加的字段,然后重新选择。
![截图:在“列表”页面中突出显示[清空]](/k/img-zh/set_view_12.png)
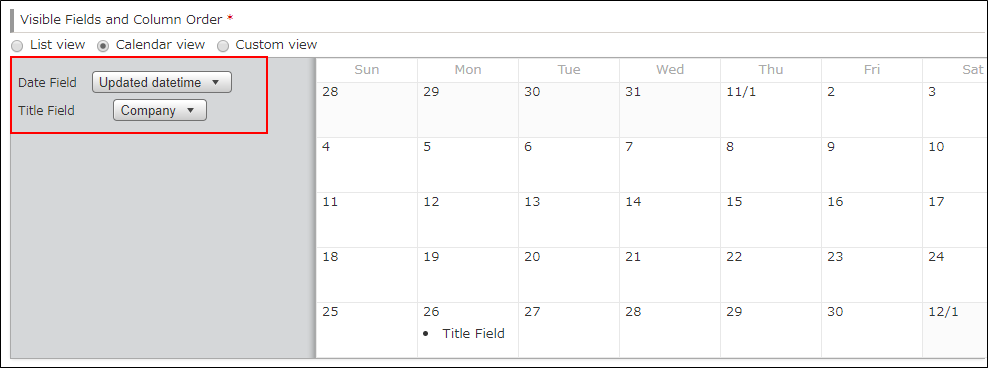
选择日历形式时
设置“日期”与“标题”。

日期
选择指定在哪个日期显示日历标题的字段。
根据所选字段的日期或日期与时间,在日历上显示记录。
可选择的字段类型如下所示:
- 创建时间
- 更新时间
- 日期
- 日期与时间
标题
选择作为标题显示在日历上的字段。
可选择的字段类型如下所示:
- 记录编号
- 单行文本框
- 多行文本框
- 文本编辑框
- 附件
- 选择用户
- 选择组织
- 选择组
- 创建人
- 更新人
- 执行者
- 数值
- 计算
- 链接
- Lookup
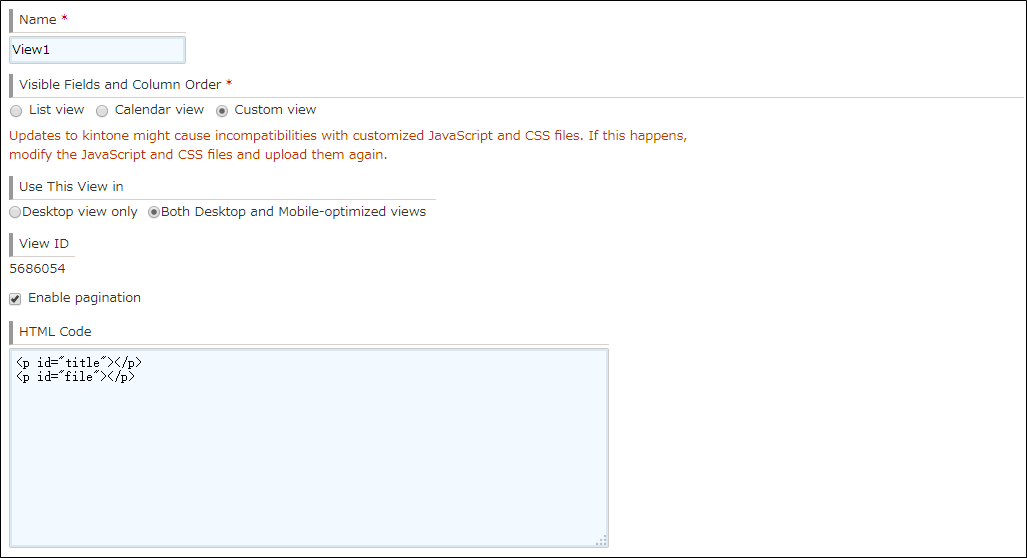
选择自定义时
设置“列表的显示范围”和“分页显示”、“HTML”。

列表的显示范围
选择[仅在电脑版上显示]或[在电脑版和移动版上显示]。
列表ID
此列表的ID。自动分配。
分页显示
勾选后,在记录列表页面中分页显示。
HTML
编写列表的HTML代码。
不需要以下标签。
<html>
<head>
<body>不可编写JavaScript的代码。如要使用JavaScript,请使用JavaScript/CSS自定义功能。
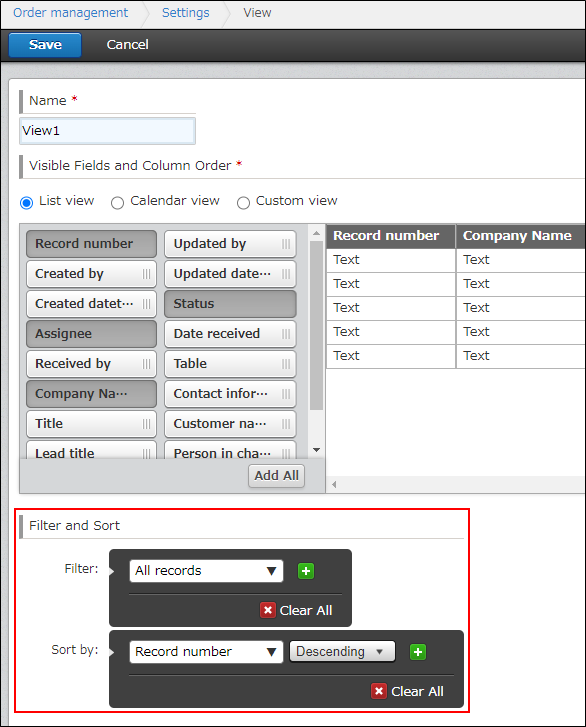
设置想要在列表中显示的记录的条件
根据需要,设置要在记录列表页面中显示的记录的条件。
从“条件”中指定记录的筛选字段和筛选条件。

设置想要在列表中显示的记录的显示顺序
根据需要,设置要在记录列表页面中显示的记录的显示顺序。
在“排序”中设置记录的显示顺序。显示顺序最多可指定5个。
保存列表的设置
-
在“列表”页面,点击右下方的[保存]。
![截图:用红色线框圈出“列表”页面右下方的[保存]](/k/img-zh/set_view_img8.png)
-
在“应用的设置”页面中点击[更新应用]。
-
在“更新应用”对话框中点击[更新应用]。
