门户的设置/更改
kintone的首页称为“门户”。门户相当于kintone的入口页面,多数情况下用户访问最为集中。
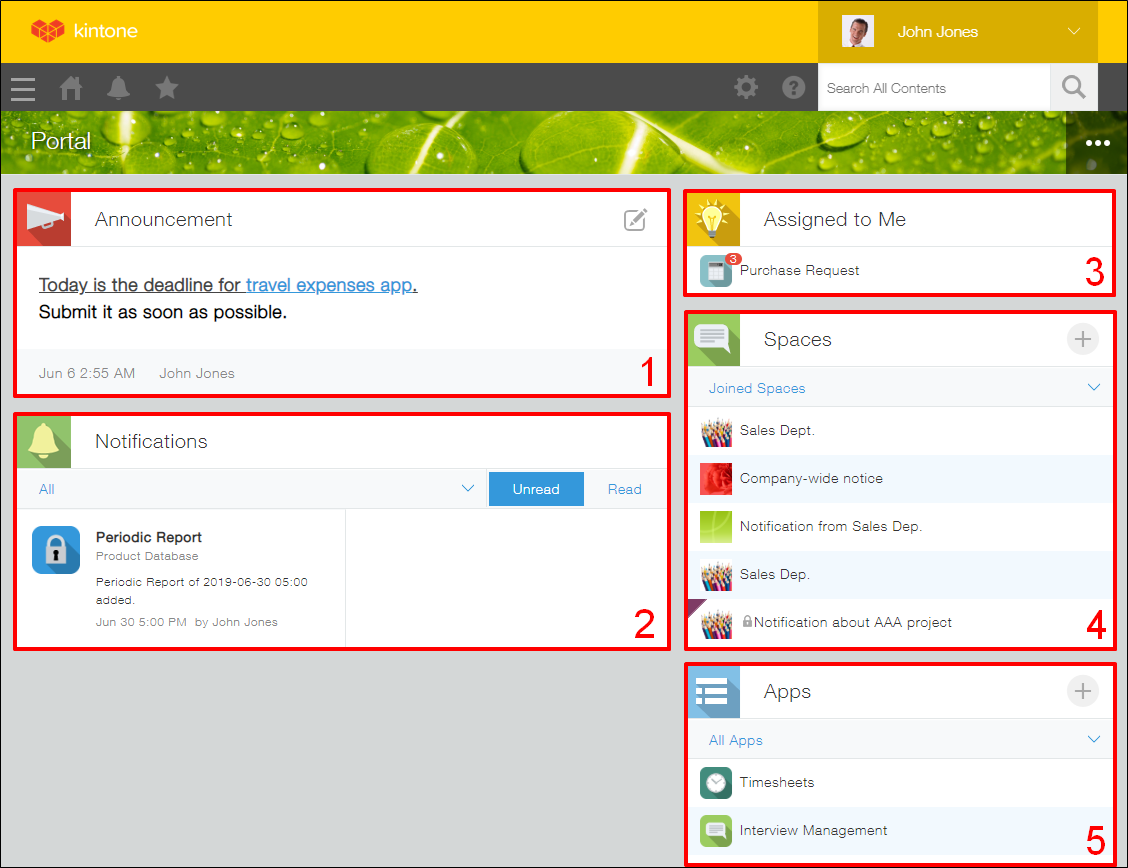
初始设置时,门户显示以下的信息:
1:公告区
2:通知
3:未处理
4:空间
5:应用

门户中显示的信息详情请参考“关于门户”。
更改门户的设置
持有kintone系统管理权限的用户和cybozu.com共通管理员可更改以下设置:
- 可更改“门户”的名称。
- 可更改门户的背景图片。
背景图片最大可设置5MB的图片文件。电脑版中设置的背景图片的高度固定为64px,宽度则根据Web浏览器显示的宽度进行放大/缩小。 - 可根据需要关闭显示“公告区”或“应用”等区域。
- 可编辑“公告区”发布的内容。
可通过门户页面右上方的“选项”图标,设置门户名称、背景图片、以及要在门户上显示什么信息。
“公告区”中显示的内容,可通过点击公告区右上方的“编辑公告区”图标进行编辑。
编辑公告区
此处,介绍通过门户页面右上方的“选项”图标进行设置的步骤。
操作步骤
-
点击页面右上方的“选项”图标,选择“门户的设置”。
![截图:用红色线框圈出门户页面右上方的“选项”图标和[门户的设置]](/k/img-zh/customize_portal_img05.png)
-
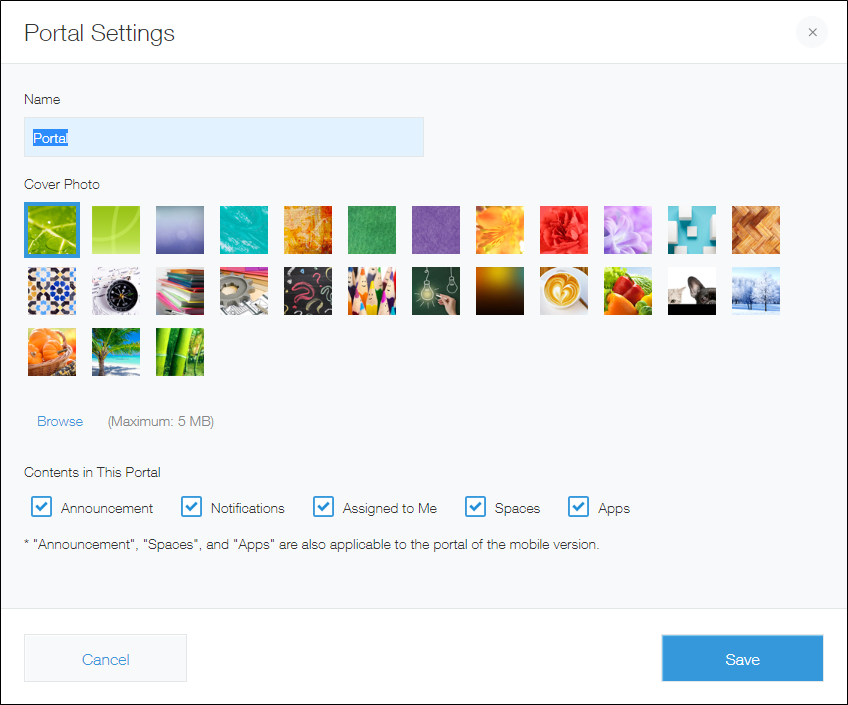
设置必要的项目。

-
点击[保存]。
自定义门户
使用Kintone Portal Designer(Chrome扩展程序)和API,可自定义门户。
各自定义方法的要点如下所示:
使用Kintone Portal Designer自定义
Kintone Portal Designer是可使用HTML和CSS来自由设计kintone门户的工具(Chrome扩展程序)。提供多个模板和图标,仅通过重写模板的一部分,即可设计门户。如果有HTML和CSS的基础知识,可按自己的喜好或用途设计门户。
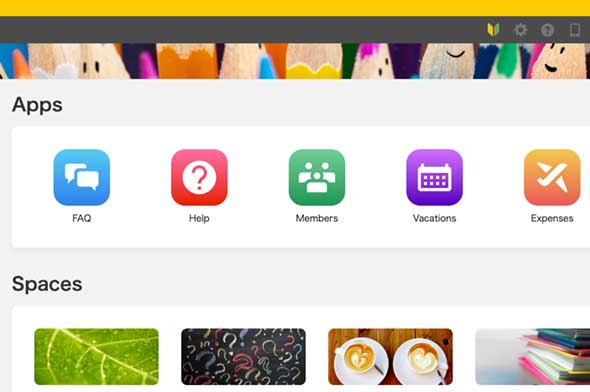
设计范例1:
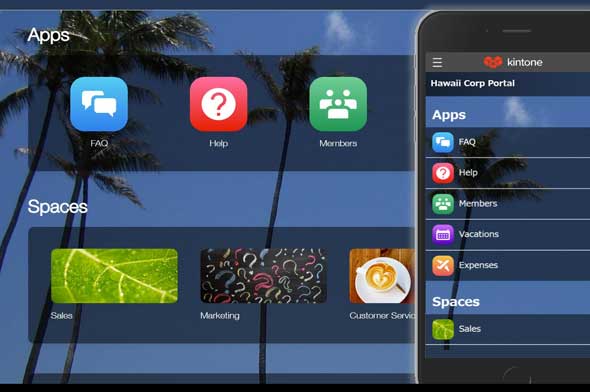
 设计范例2:
设计范例2:

可通过以下链接安装Kintone Portal Designer。
- Chrome 网上应用商店(英语)
- Chrome 网上应用商店(日语)
另外,配合JavaScript,可以完成单靠HTML和CSS无法实现的复杂设计。
详情请参考cybozu developer network网站中的“使用Kintone Portal Designer设计门户”(日语)。使用API自定义
可使用kintone提供的API创建JavaScript程序,通过将其应用于kintone,来自定义门户。例如,可实现在门户中设置按钮等的自定义。
关于将JavaScript文件应用于kintone的方法,请参考“使用JavaScript或CSS的kintone整体自定义”。
