使用JavaScript或CSS自訂應用程式
您可以使用JavaScript或CSS自訂應用程式的操作或畫面。
kintone的產品網站中有介紹自訂功能的使用範例。JavaScript或CSS自訂(獨自開發)的功能(僅提供日文版)
若要建立JavaScript程式,請使用API。
使用JavaScript或CSS自訂應用程式的詳細方法,請參閱cybozu developer network。
套用JavaScript檔案或CSS檔案
以下說明將使用JavaScript或CSS建立的自訂檔案套用至應用程式的步驟。
只有kintone系統管理員可以將JavaScript或CSS套用至kintone。此外,可分別建立電腦用與智慧型手機用(包含智慧型手機用應用程式)的自訂。
匯入kintone的自訂檔案將套用於下列畫面:
- 記錄清單畫面
- 新增記錄畫面
- 編輯記錄畫面
- 記錄詳情畫面
也會套用於開啟應用程式通知後顯示的記錄詳情畫面。 - 列印記錄用畫面
- 匯總記錄的表格或圖表
- 測試環境中的上述畫面(僅限電腦版)
-
在「記錄清單」畫面中,點擊畫面右上方齒輪形狀的[設定應用程式]圖示。
![截圖:框線強調[設定應用程式]圖示](/k/img/settings_new_icon.png)
-
在「應用程式的設定」畫面中,點擊[設定]分頁的「自訂/服務整合」中的[透過JavaScript/CSS自訂]。
-
在「透過JavaScript/CSS自訂」畫面中,從下列選項中選擇自訂的套用範圍。
- 套用於所有使用者
- 僅套用於應用程式管理員
- 停用
將自訂套用於所有使用者前,請先套用於應用程式管理員,確認自訂內容是否正確。
若選擇「套用於所有使用者」將也會套用於訪客。 -
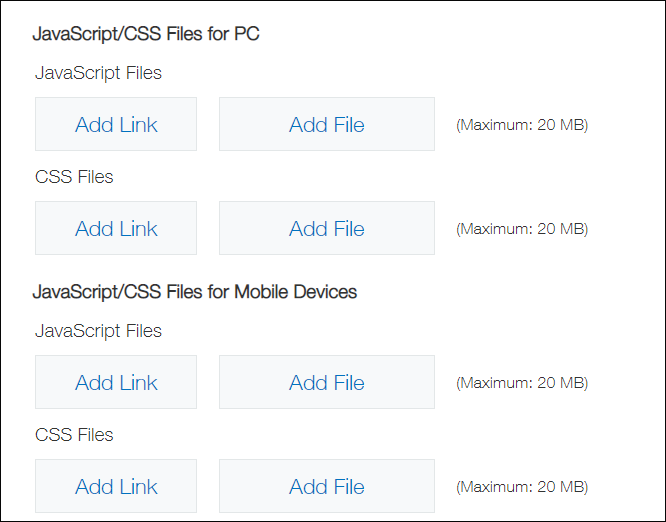
點擊[透過URL新增]或[透過上傳新增],選擇匯入檔案。
匯入多個檔案時,檔案將由上而下依序匯入。此外,檔案的順序可以利用檔案名稱左側的[拖曳排序]圖示拖放變更。

-
點擊畫面右下方的[儲存]。
-
點擊畫面右上方的[更新應用程式]。
-
在「更新應用程式」對話方塊中,點擊[更新應用程式]。
