チェックボックス
チェックボックスフィールドを配置すると、あらかじめ用意した選択肢の中から複数の項目を選ぶ入力欄を作成できます。
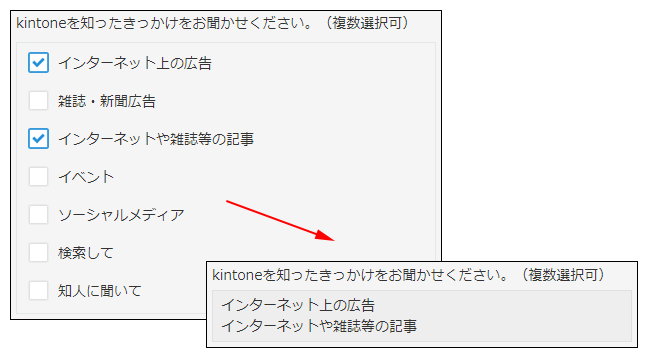
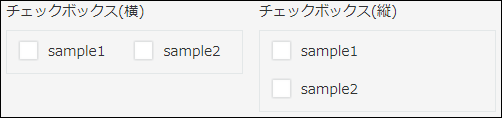
レコード追加または編集画面では、すべての選択肢の項目が表示され、その中から選択肢を複数選べます。選択肢の項目が並ぶ方向は、フォーム設定で指定します。
レコード詳細画面では、選択した選択肢の項目だけが画面上に表示されます。

選択肢を1つだけ設定して、その項目に当てはまっているかどうかをチェックするためのフィールドとして使う方法もあります。

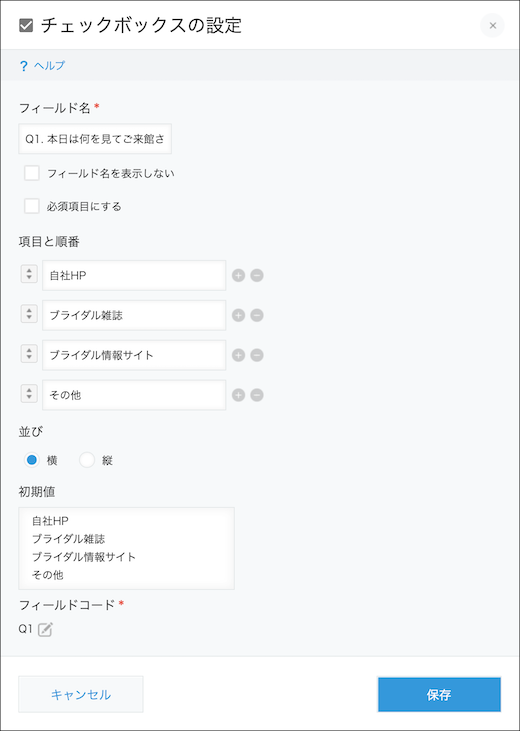
設定項目

フィールド名
入力項目の見出しを指定します。
フィールド名を表示しない
「フィールド名を表示しない」にチェックを入れると、次の画面でフィールド名を非表示にします。
- レコードの追加画面
- レコードの編集画面
- レコードの詳細画面
- レコードの印刷用画面
- フォームの設定画面
必須項目にする
「必須項目にする」にチェックを入れると、値の選択が必須になります。
項目と順番
選択肢の項目名を入力します。項目名は最大128文字、1,000個まで設定できます。
項目の数を増やすには、入力欄右側の+の形をした[追加する]アイコンをクリックするか、一番下の項目が入力可能な状態でEnterキーを押します。
項目の数を減らすには、入力欄右側の-の形をした[削除する]アイコンをクリックします。
項目の順番を変更するには、入力欄の左側にある矢印アイコンをドラッグアンドドロップします。
並び
項目の並ぶ方向を「横」か「縦」で指定します。
モバイル画面では、設定内容にかかわらず、項目は縦並びで表示されます。

初期値
入力項目の初期値を設定します。
フィールドコード
計算式やAPIで、このフィールドを指定する場合に利用する文字列です。
使用例
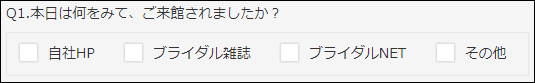
チェックボックスフィールドは、表示されている選択肢から複数選択する場合に使用します。
たとえば、アンケートアプリで、理由を複数選択してもらいたいときに、チェックボックスフィールドを使用します。

選択肢を1つだけ設定して、その項目に当てはまっているかどうかをチェックするためのフィールドとして使う方法もあります。
たとえば、受注売上管理アプリで、入金済かどうかをチェックするフィールドとして使用します。