スペース
スペースフィールドを配置すると、フォームに空白を追加できます。右端や下端をドラッグすると、サイズを変更できます。

カスタマイズ機能でボタンなどの要素を配置する場合にも、スペースフィールドを使用します。
詳細は、次のページを参照してください。
スペースフィールドの要素を取得する(日本語のみ)
設定項目

要素ID
カスタマイズ機能で、スペースフィールドを使用する場合に指定します。
要素IDに入力できるのは、アルファベットで始まる最大64文字です。
要素IDには、次の文字を使用できます。ただし、ほかのスペースフィールドと重複する値は指定できません。
- 大文字または小文字のアルファベット
- アラビア数字
- 一部の記号
- 半角の「-」(ハイフン)
- 半角の「_」(アンダースコア)
- 半角の「:」(コロン)
- 半角の「.」(ピリオド)
使用例
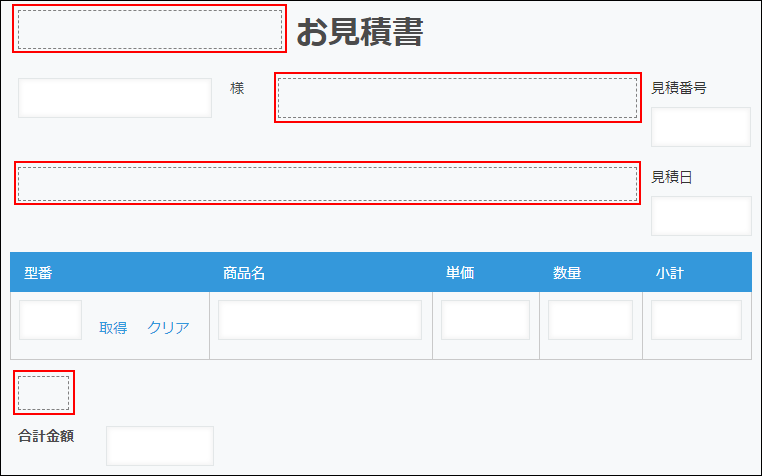
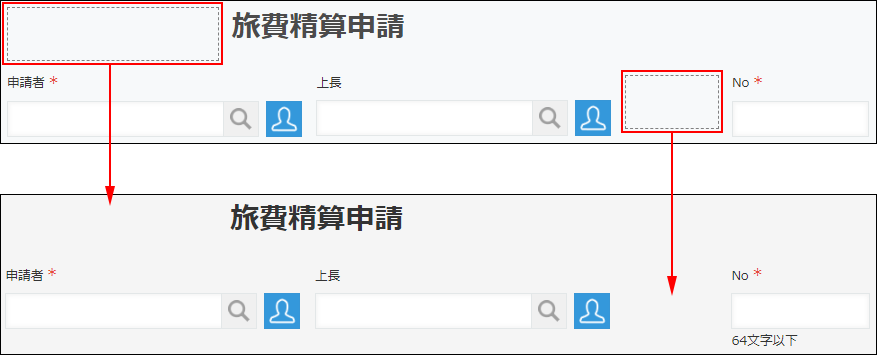
フォームにフィールドを追加すると、上から順に左詰めで配置されます。
フォームの上側や左側に余白を追加したい場合や、フィールドの上下または左右の間隔を空けたい場合に、スペースフィールドを使用します。
間隔を空けたい箇所にスペースフィールドを挿入してサイズを変更し、フィールドの位置を調整します。