ポータルの設定/変更
kintoneシステム管理権限を持つユーザーまたはcybozu.com共通管理者が、ポータルの設定を変更する方法を説明します。
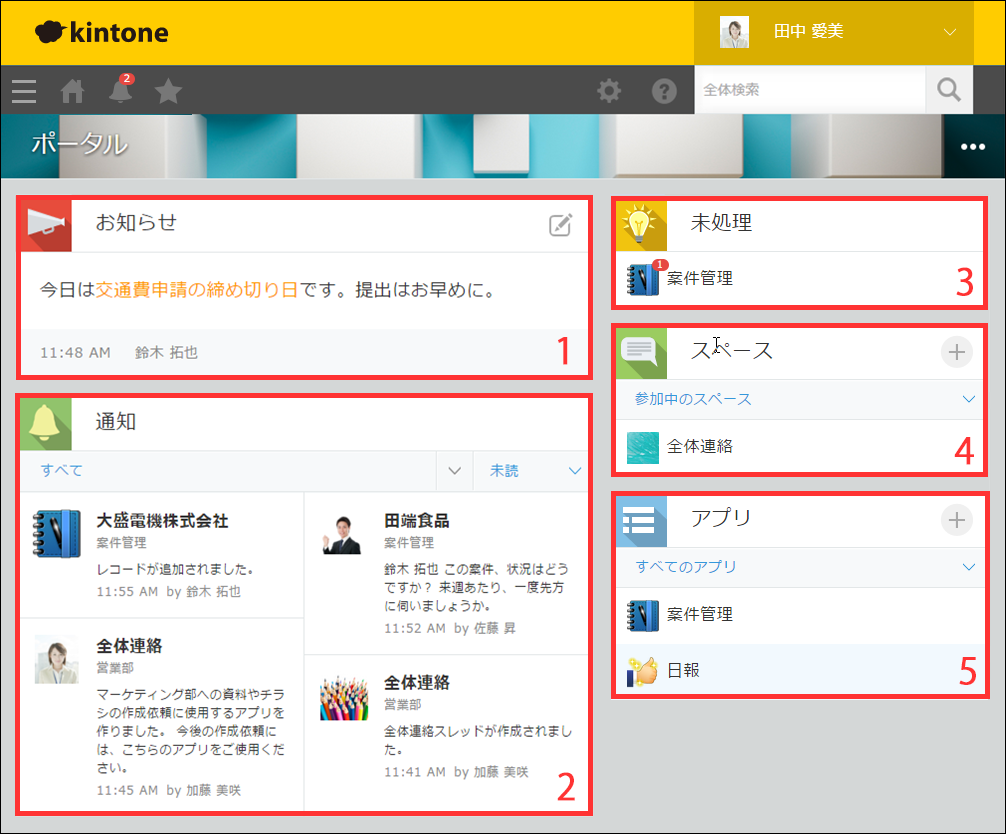
初期設定では、次の情報がポータルに表示されます。
1:[お知らせ]
2:[通知]
3:[未処理]
4:[スペース]
5:[アプリ]
ポータルに表示される情報の詳細は、次のページを参照してください。
ポータルの見かた

ポータルの設定を変更する
ここでは、ポータル名やカバー画像、ポータルに何を表示するかといった、[ポータルの設定]ダイアログで設定できることを説明します。
[お知らせ]に掲示する内容は、[お知らせ]の右上の[お知らせ掲示板を編集する]アイコンをクリックして編集します。詳細は、次のページを参照してください。
お知らせ掲示板の編集
手順
-
ポータル画面右上にある[オプション]アイコン(3つの点の形)をクリックし、[表示中のポータルの設定]を選択します。
![スクリーンショット:ポータル画面右上にある[オプション]アイコンと[表示中のポータルの設定]が強調されている](/k/img-ja/customize_portal_img05.png)
-
[ポータルの設定]ダイアログで、必要な項目を設定します。
設定項目は、次のとおりです。- [ポータル名]
- [カバー画像]:
カバー画像は、5MBまでの画像ファイルを設定できます。PC版では、設定したカバー画像の縦幅は64pxで固定され、横幅はWebブラウザーの表示幅に応じて、拡大/縮小されます。 - [ポータルに表示するコンテンツ]:
次の中から、ポータルに表示するコンテンツを選択します。- [お知らせ掲示板]
- [通知]
- [未処理]
- [スペース]
- [アプリ]
![スクリーンショット:[ポータルの設定]ダイアログ](/k/img-ja/customize_portal_img03.png)
-
[保存]をクリックします。
ポータルのカスタマイズ
APIを利用してポータルをカスタマイズできます。
APIを利用したカスタマイズ
kintoneが提供するAPIを利用してJavaScriptプログラムを作成し、それをkintoneに適用することで、ポータルをカスタマイズできます。たとえば、ポータルにボタンを設置するなどのカスタマイズが可能です。
JavaScriptファイルをkintoneに適用する方法については、次のページを参照してください。
JavaScriptやCSSを使用したkintone全体のカスタマイズ
