Customizing an App Using JavaScript and CSS
You can use JavaScript and CSS to customize the behavior and screen appearance of an app.
The kintone product website provides examples of using customization.Usage Examples of JavaScript and CSS Customization (Only available in Japanese)
You can create JavaScript programs using APIs.
For details on how to customize an app using JavaScript and CSS, refer to cybozu developer network.
Applying JavaScript and CSS files
This section describes how to apply customization files created with JavaScript and CSS to an app.
Note that JavaScript and CSS can be applied to kintone only by kintone Administrators. Customization files can be created for PCs and mobile devices (including the mobile app) separately.
Customization files imported into kintone are applied to the following screens of the app:
- The "View" screen
- The "Add Record" screen
- The "Edit Record" screen
- The "Record Details" screen
Note that the files are also applied to the "Record Details" screen that is displayed when a record is opened via a notification from the app. - The screen to print a record
- Tables and charts that present aggregate record data
- The aforementioned screens in the app's test environment (only for PC)
-
Click the App Settings icon (the gear-shaped icon) at the upper right of the "View" screen.

-
On the "App Settings" screen, select the App Settings tab, then click JavaScript and CSS Customization under Customization and Integration.
-
On the "JavaScript and CSS Customization" screen, select one of the following as the scope of customization:
- Affect all users
- Affect only app administrators
- Disable
Before applying customization to all users, apply it only to app administrators and check that the customization works correctly.
If you select Affect all users, the customization will be applied to all users, including guest users. -
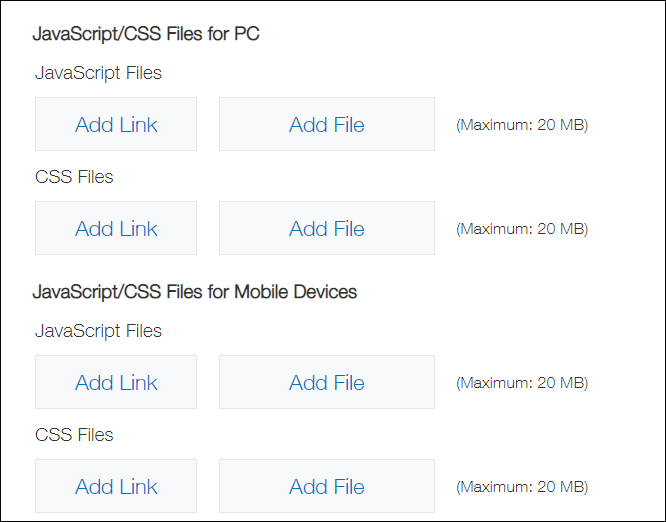
Click Add Link or Add File and select a file to import.
If multiple files are imported, they are read in the order they are listed. You can change the file order by dragging and dropping the Drag to reorder icon (the up and down arrows icon) to the left of each file name.

-
Click Save at the bottom right of the screen.
-
Click Update App at the upper right of the screen.
-
On the "Update App" dialog, click Update App.
