Radio button
Placing a Radio button field on an app form creates a field that allows users to select a single option from a predefined list.
Use this field when you want to require users to select one item, as the form cannot be saved without a selection.
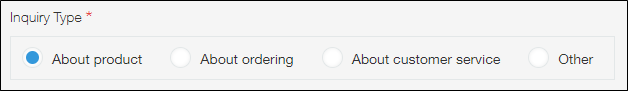
All of a Radio button field's options are displayed on the New record or Edit record screen, and only one option can be selected. You can specify whether options are listed vertically or horizontally from the Form settings.
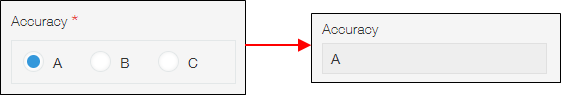
Only the options that have been selected are displayed on the Record details screen.

Field settings

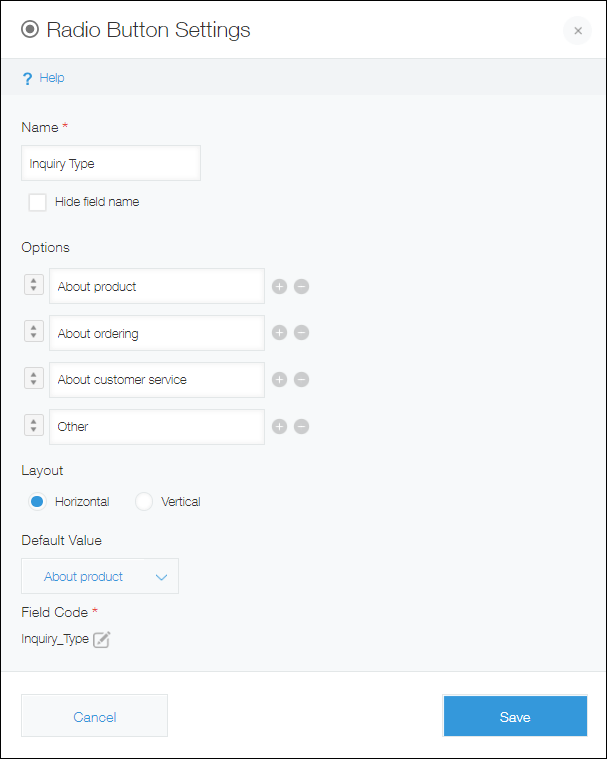
Name
Specify the field name. The field name is displayed as the label of the field in the app.
Hide field name
Selecting the Hide field name checkbox hides the field name on the following screens.
- The New record screen
- The screen for editing a record
- The Record details screen
- The screen for printing a record
- The form settings screen
Options
Enter the field options. You can add up to 1,000 options, with up to 128 characters for each option.
Add an option by clicking the plus sign-shaped Add icon to the right of an option input field, or by pressing the Enter key when the last option input field listed is selected.
Remove an option by clicking the minus sign-shaped Delete icon to the right of the option input field.
Change the order of an option by dragging and dropping the arrow icon to the left of the option input field.
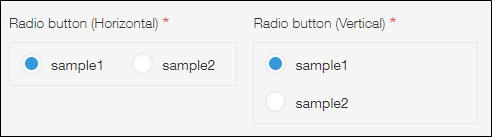
Layout
Select whether to list the options horizontally or vertically.
On mobile devices, options are displayed vertically, regardless of which setting is selected.

Default value
Specify an option to be selected by default. A default value needs to be set for "Radio button" fields.
Field Code
This is the code used for specifying the field in formulas or APIs.
Usage examples
Use Radio button fields when you want to make it possible to select only one option from a list and have all of the options displayed on the screen.
Radio button fields can also be used for the following purposes.
- Selecting a status in a lead management app
- Selecting an inquiry type in an inquiry management app