Check box
Placing a Check box field on an app form creates a field that allows users to select one or more options from a predefined list.
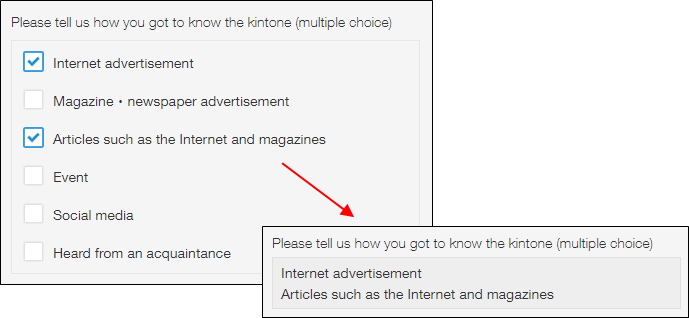
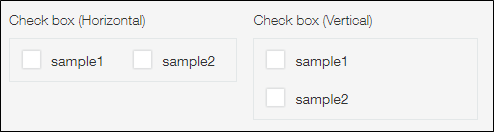
All of a Check box field's options are displayed and can be selected on the New record screen or the record editing screen. You can specify whether options are listed vertically or horizontally from the Form settings.
Only the options that have been selected are displayed on the Record details screen.

You can also create a Check box field with only a single option so that users can select whether or not a certain option applies.

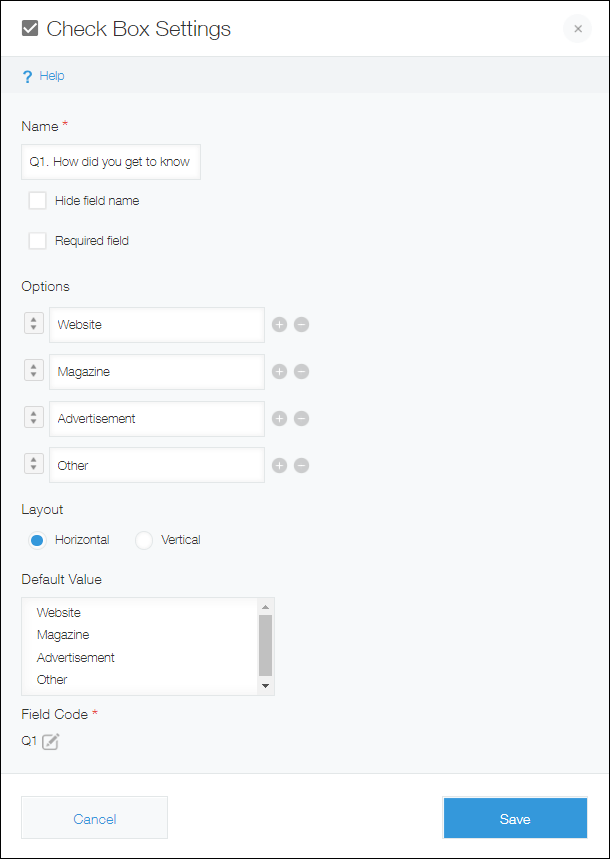
Field settings

Name
Specify the field name. The field name is displayed as the label of the field in the app.
Hide field name
Selecting the Hide field name checkbox hides the field name on the following screens.
- The New record screen
- The screen for editing a record
- The Record details screen
- The screen for printing a record
- The form settings screen
Required field
Selecting the Required field checkbox makes specifying a value mandatory.
Options
Enter the field options. You can add up to 1,000 options, with up to 128 characters for each option.
Add an option by clicking the plus sign-shaped Add icon to the right of an option input field, or by pressing the Enter key when the last option input field listed is selected.
Remove an option by clicking the minus sign-shaped Delete icon to the right of the option input field.
Change the order of an option by dragging and dropping the arrow icon to the left of the option input field.
Layout
Select whether to list the options horizontally or vertically.
On mobile devices, options are displayed vertically, regardless of which setting is selected.

Default value
Specify options to be selected by default.
Field Code
This is the code used for specifying the field in formulas or APIs.
Usage examples
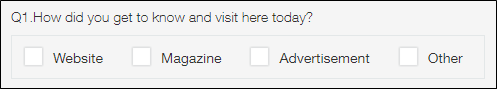
Use Check box fields when you want to make it possible to select one or more options from a list.
For example, you can use a Check box field in a survey app to let users select one or more reasons for visiting your store.

You can also create a Check box field with only a single option so that users can select whether or not a certain option applies.
For example, you can add a Check box field in a sales order management app and use it for selecting whether or not payment has been received.